(last updated: 20/04/2020 19:44)
This is an archive of the research I did for
my bachelorproject about the medium of thermal printing.
PART 2 PRINTING
*** experiment in Processing ***
20/04/2020
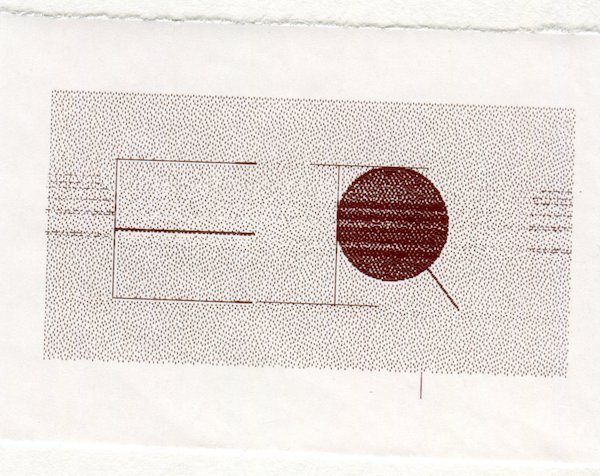
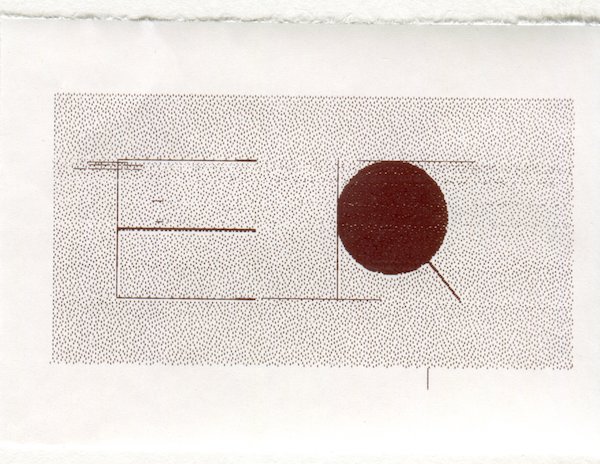
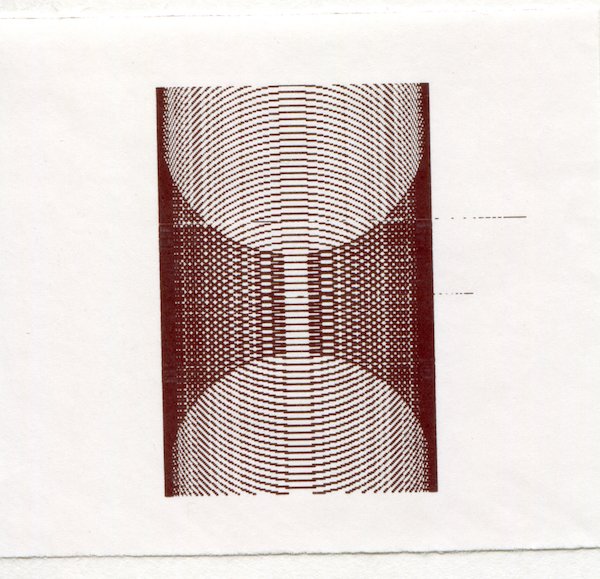
The cursor is connected to the right bottom corner of the image.
When the cursor moves, the image format changes.

Instead of a personal image, I used a png of a shiny ball.


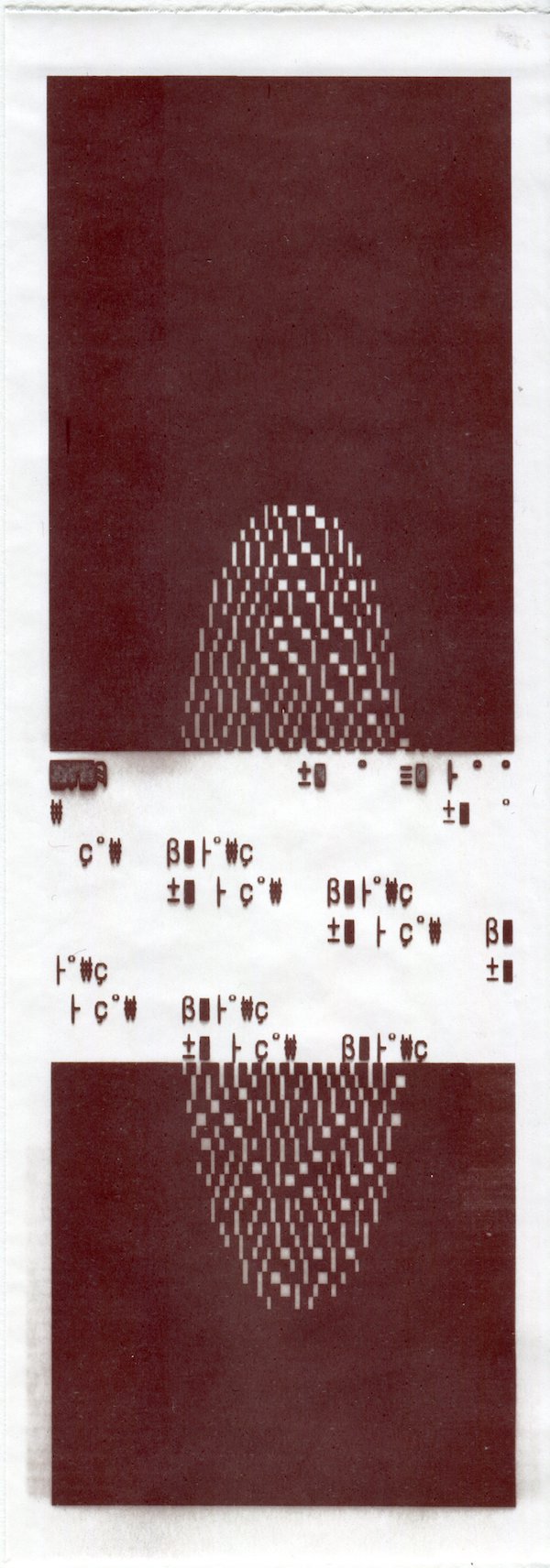
An animation of two ellipses rising to the top of the canvas.
When I dithered this animation, the dither translation appeared
at the left top corner and covered the frameCount() function.


15/04/2020
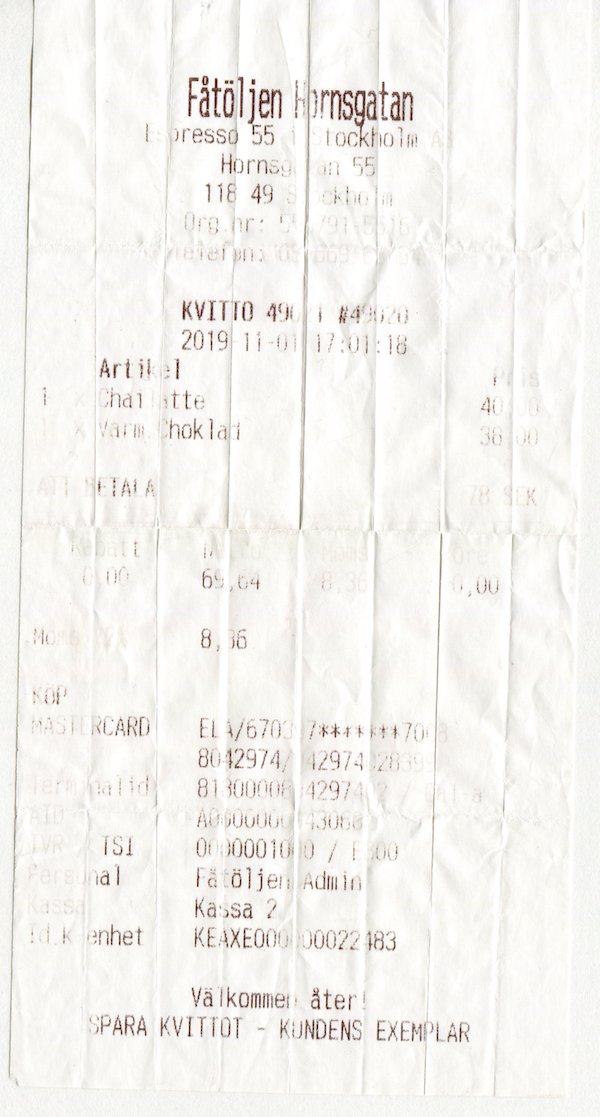
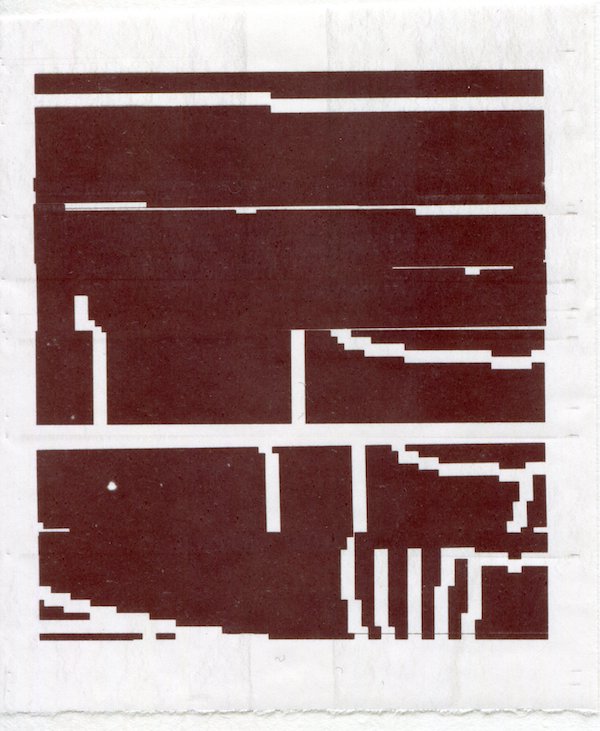
I made the next prints by watching a tutorial about image processing.
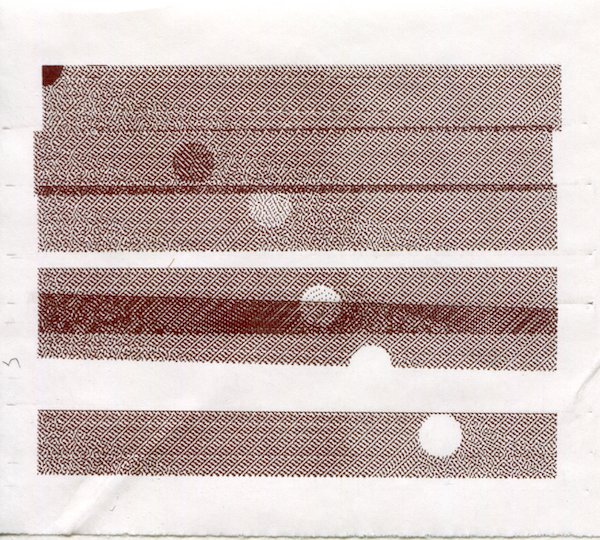
I used a picture of the back of my boyfriends head.
On the first print the size of the canvas() did not match
the size of the picture. That's why the image appears in stripes.
The image is too big to fit the canvas.
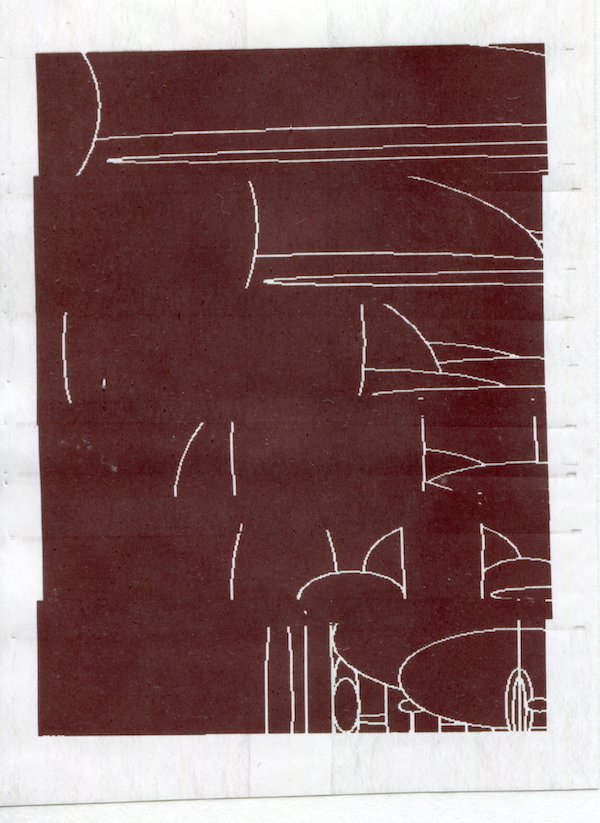
Before letting the picture fit the canvas perfectly,
I experimented with the format of both canvas() and image.



Here, the pixel brightness is controlled by mouseX and mouseY.
The pixels around the position of the cursor are more bright.




10/04/2020
The background of this drawing (and following drawings) is filled
with greyscales, they change when you move your cursor from left to right.
The Y-position of the mouse is connected to the backgroundcolor.
The more left, the more black.
The more right, the more white.




Here, the ellipse is the cursor.

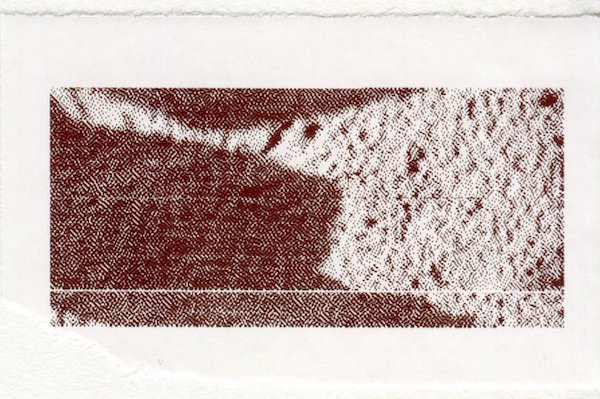
To see how greyscales differ and react in dithering around
the edge of an object, I zoomed in on it.
When the value of a greyscale is closer to 0 or 255,
a bigger border appears around the object.




08/04/2020
Perlin Noise.
On this animation you can see an ellipse which position is set
by the function noise(). The function noise() is comparable to random().
They each pick random values.
But, the values picked by noise() are random
but closer to the previous picked value.
That's why it creates smooth movements.
Here, the noise function is used for the position of the ellipse.
Here, the noise function is used for the fill of the ellipse.
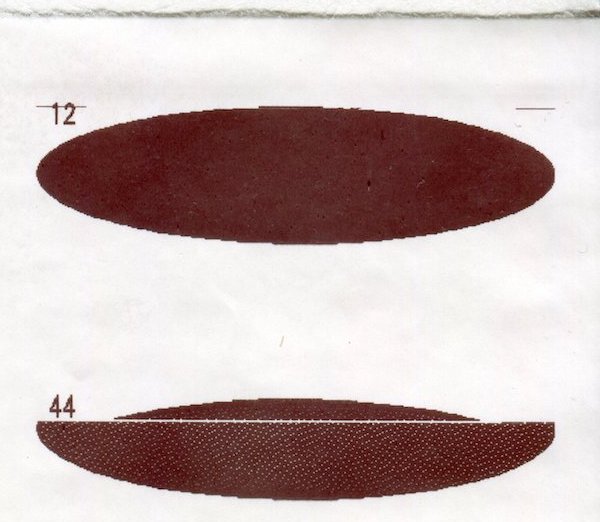
This movie is different from the print of the same ellipse (below).
On the print, the value of fill gradually goes
from 0 (black) to 255 (white).
On this animation, the value of fill() goes gradually from one randomly picked
greyscale value (0-255) to another randomly picked greyscale value.
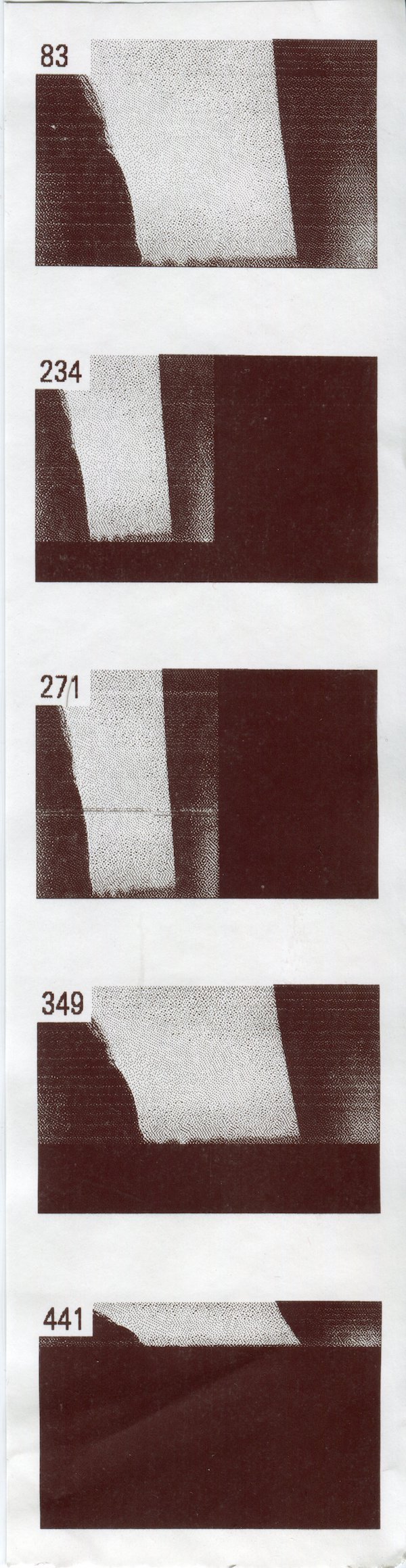
30/03/2020
The size of the ellipse changes when it crosses
the Y-coordinates 100, 200, 300 and 400.

The function fill changes to a random greyscale when the ellipse
crosses a certain X-coordinate.



A combination of previous functions were used.
The background AND the ellipse shape changes when
a certain X-coordinate is crossed. Thin vertical lines clarify at which
X-coordinates these changes take place.


Shape of ellipse changes when it crosses a certain Y-coordinate.
There's no background function in draw. Therefor you can see the former
path of the ellipse. Each ellipse is, again,
filled with a random greyscale.






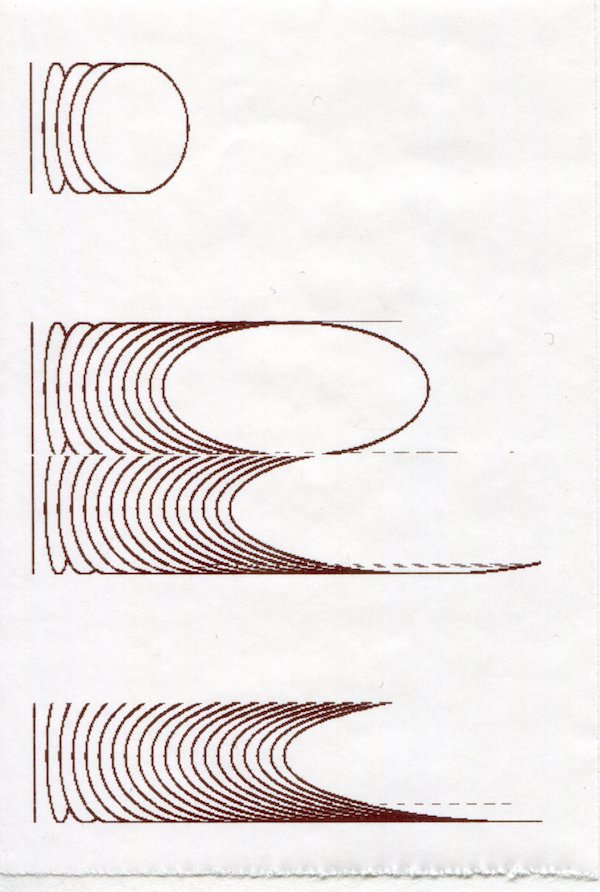
A bezier curve without a background in draw.
The frameCount function needs a background.
Here, numbers overlap and are not legible.

A bezier curve with a background in draw.
Each frame there is one line visible (when there is no background
in draw all the previous lines are visible).


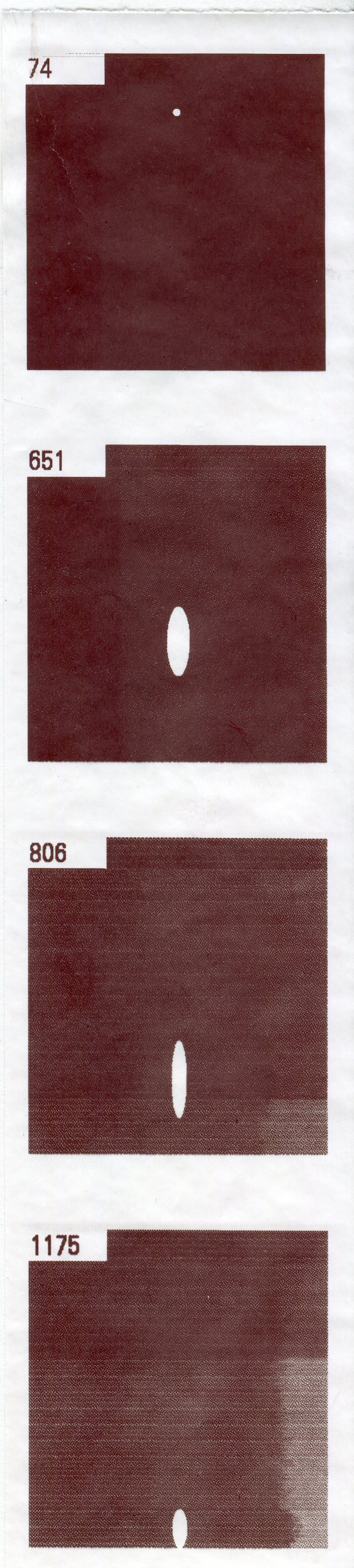
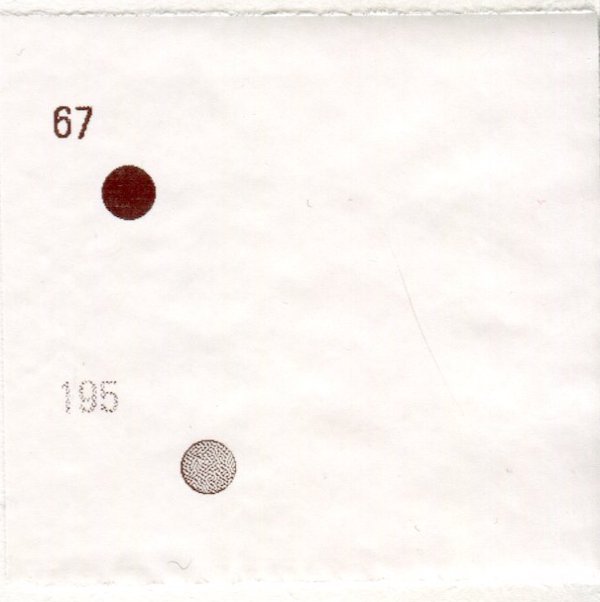
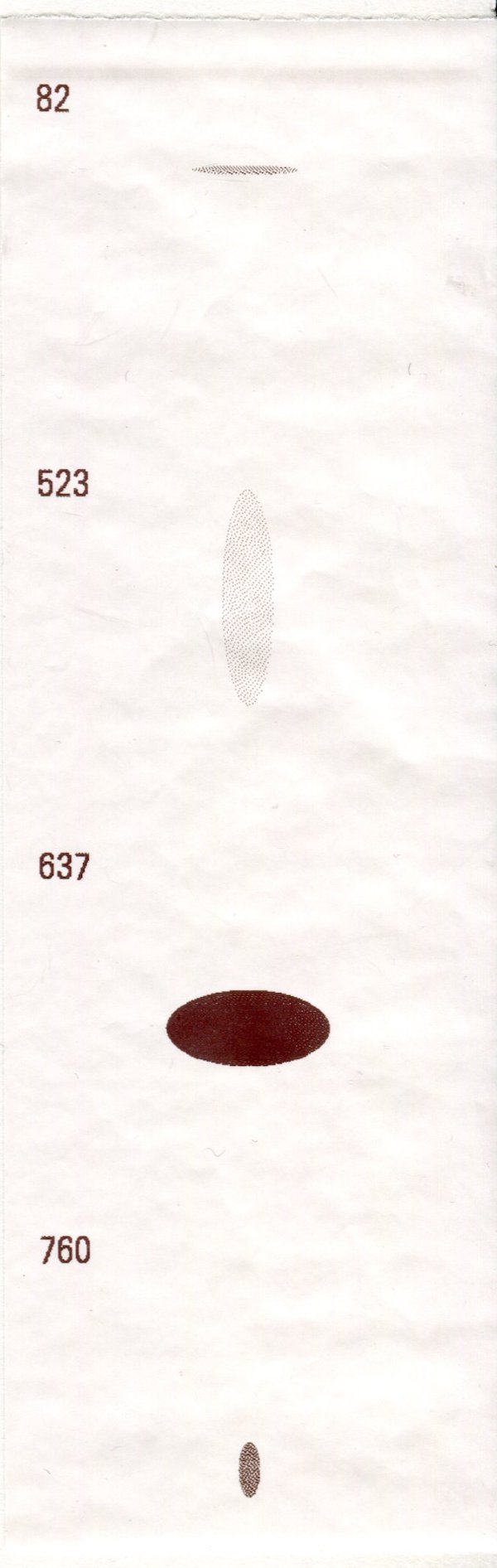
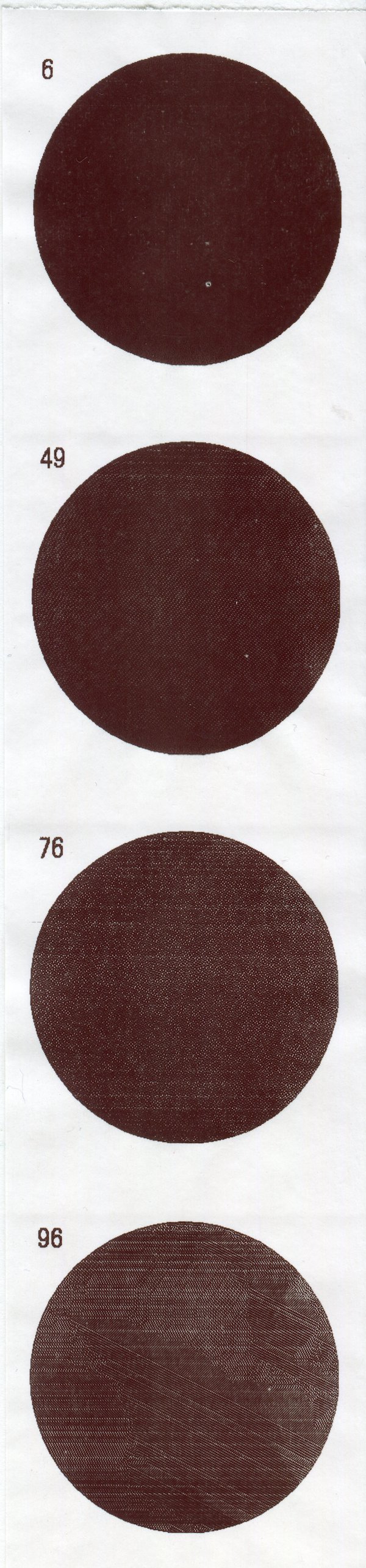
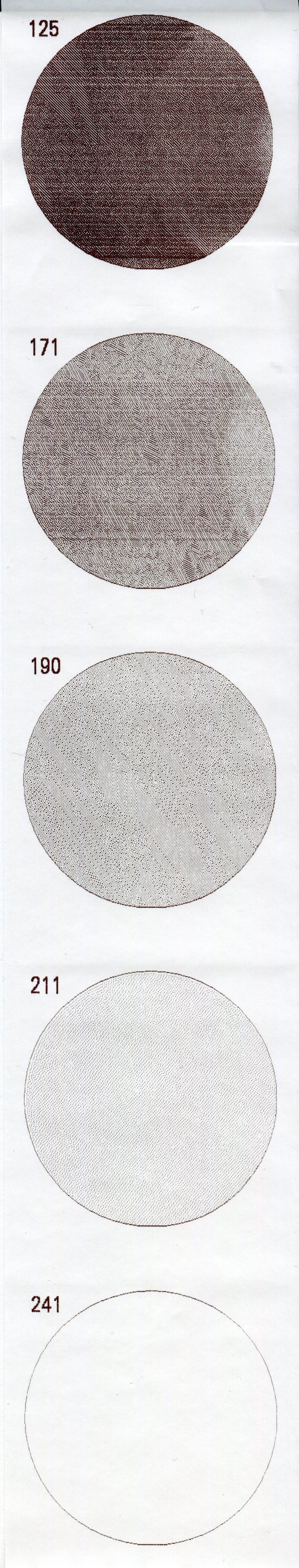
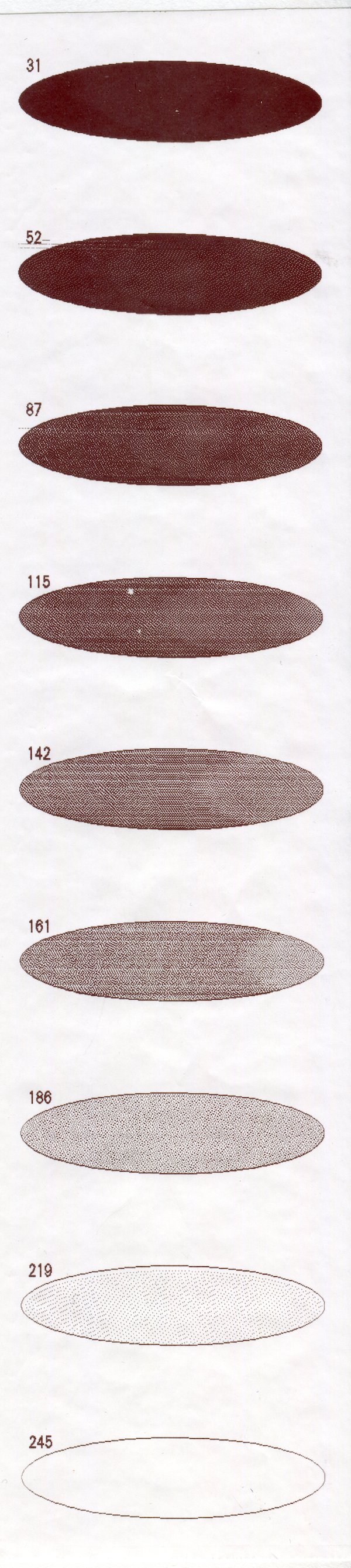
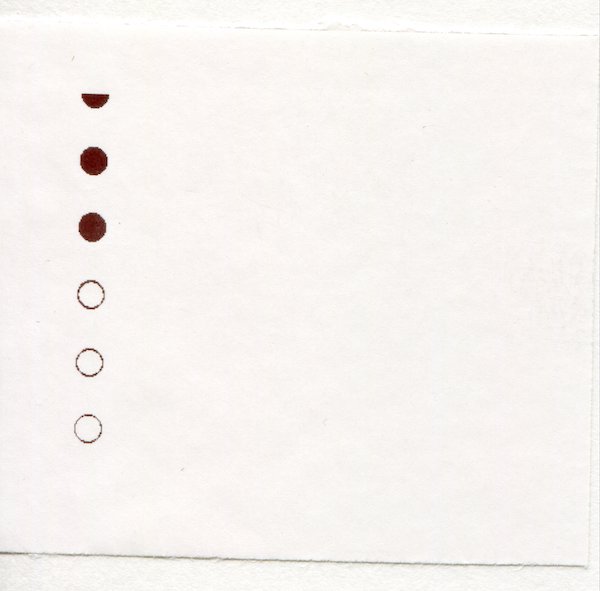
On frame 1 an ellipse is filled with greyscale 0.
On frame 255 an ellipse is filled with greyscale 255.
Every frame inbetween is filled with a greyscale inbetween.
I printed out some of these inbetween greyscales.


A 5px(W) on 5px(H) piece out of the previous drawing.


50px(W), 50px(H)


2px(W), 50px(H)

5px(W), 50px(H)




20/03/2020
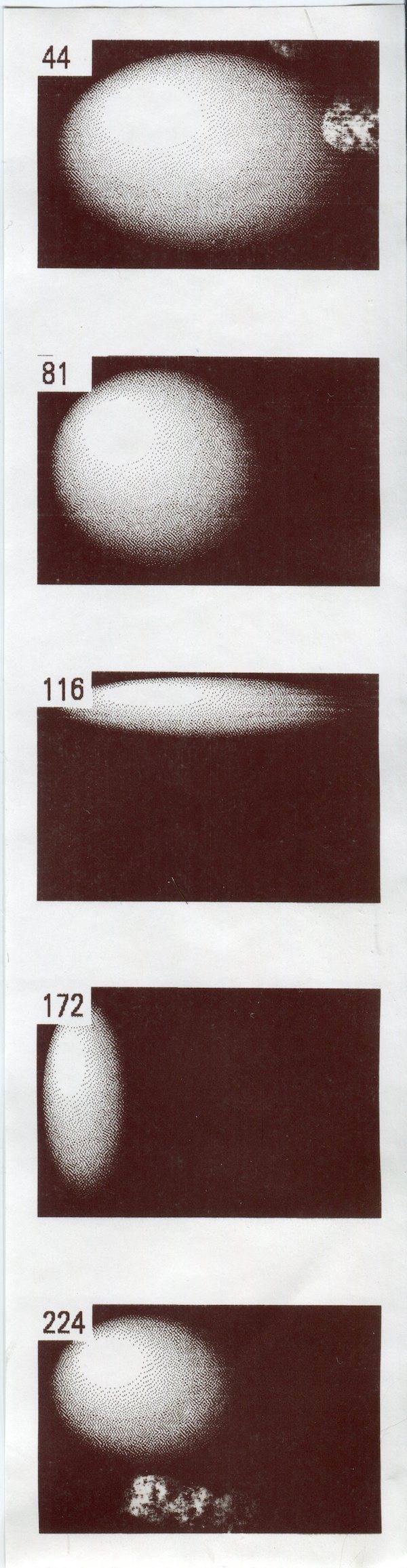
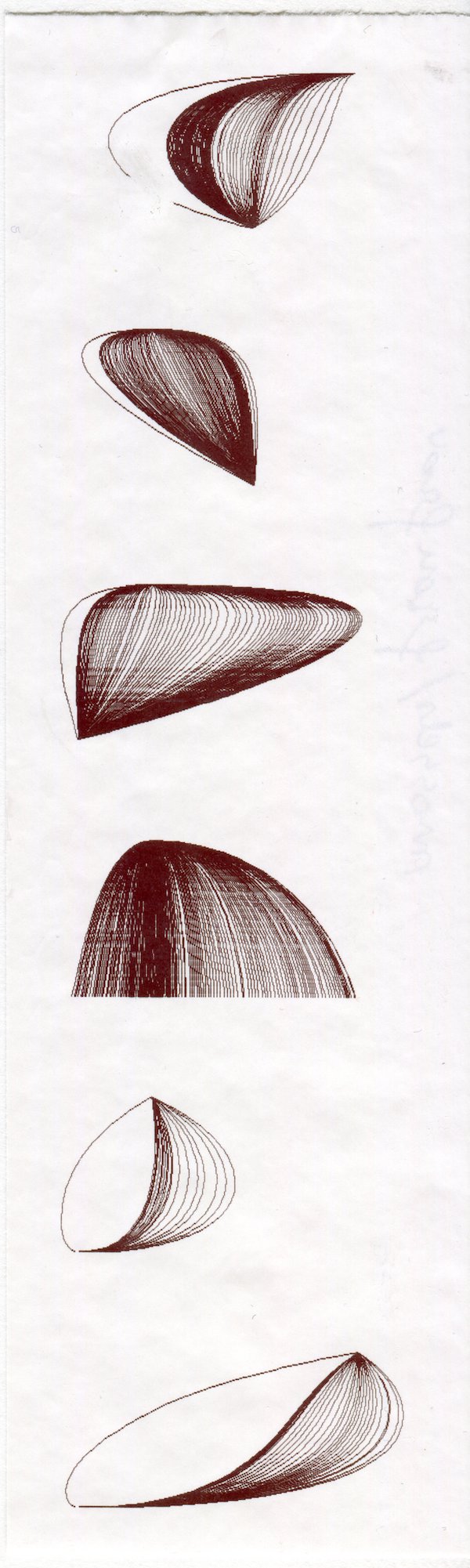
KOKKELS
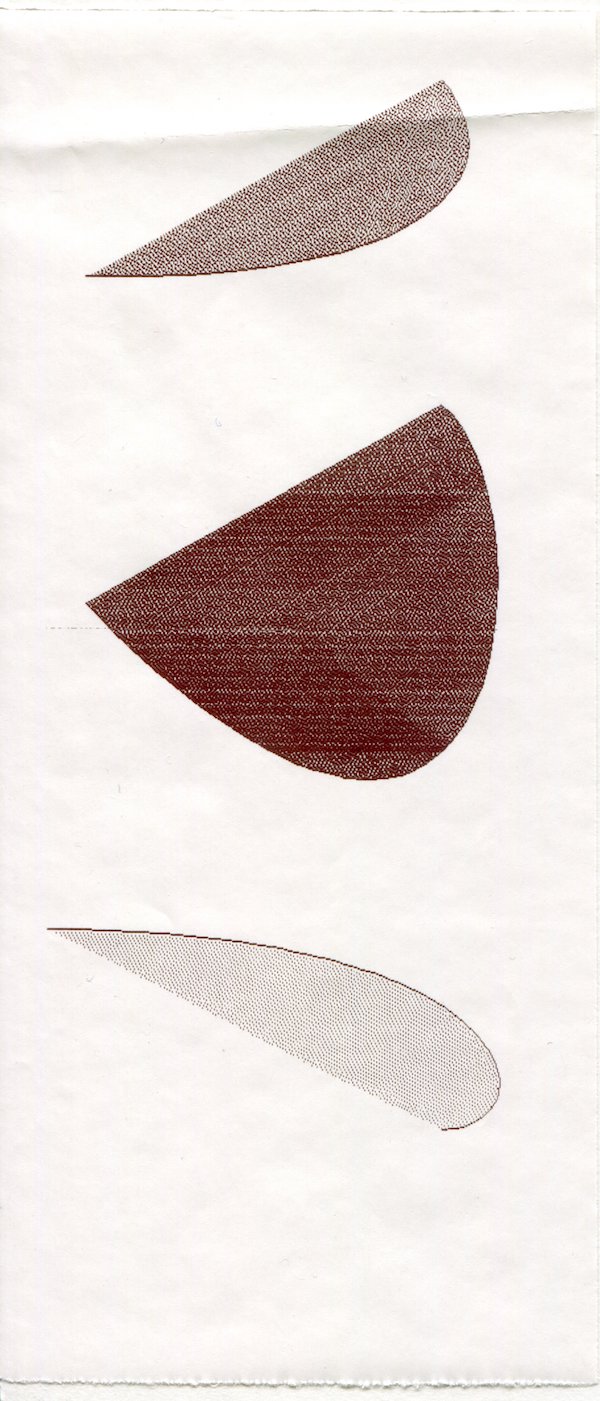
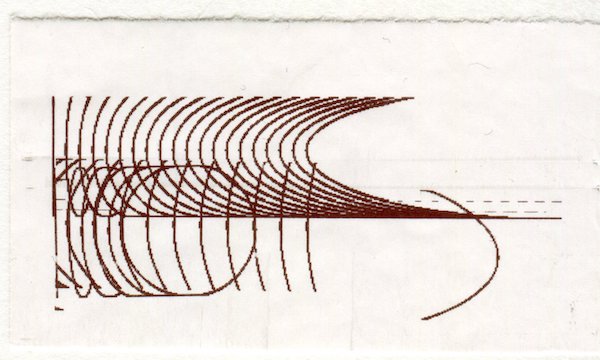
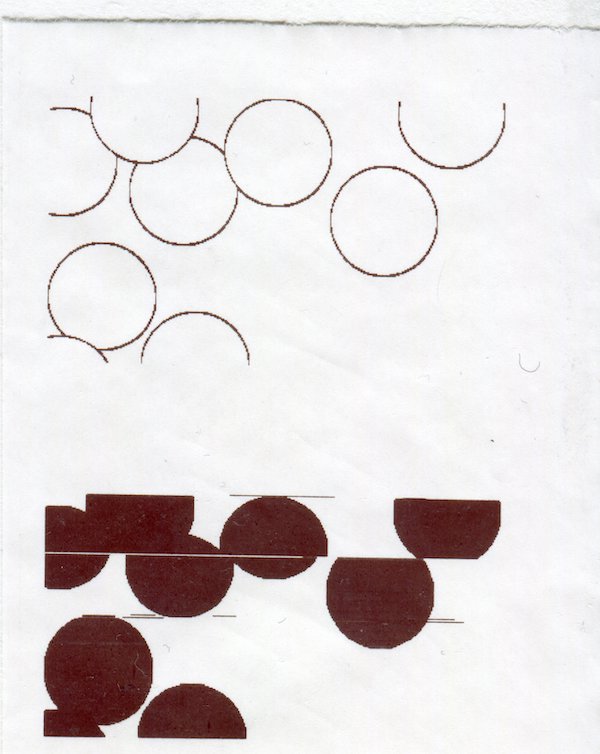
Bezier curves.
Lines appear when you remove background in draw().


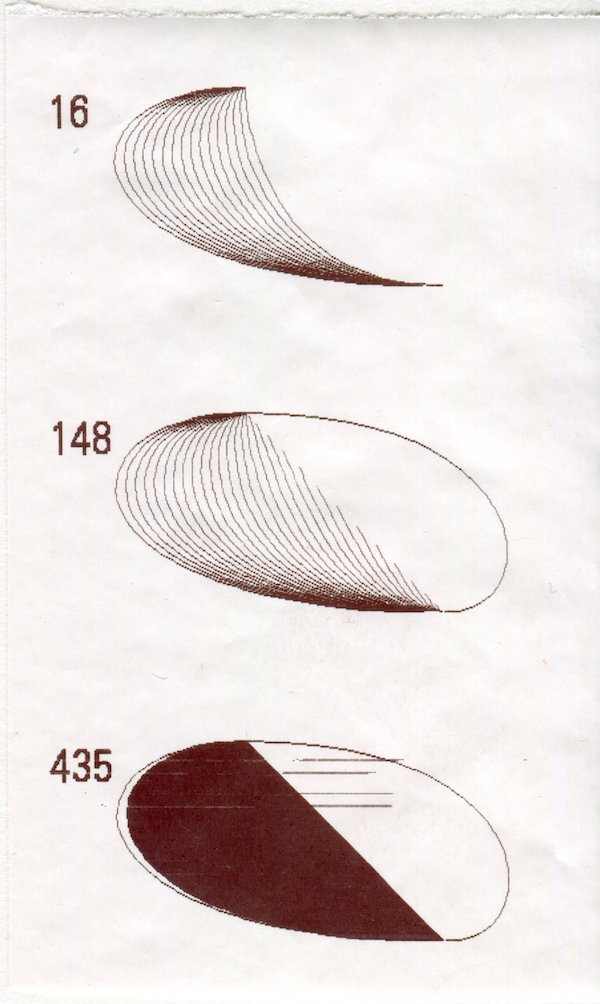
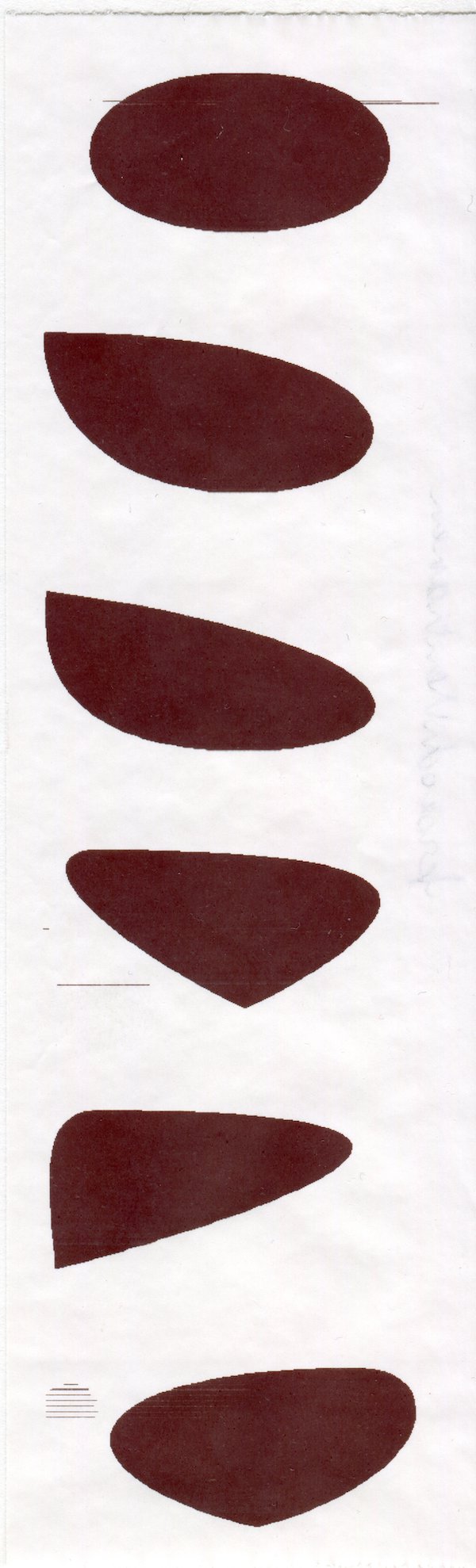
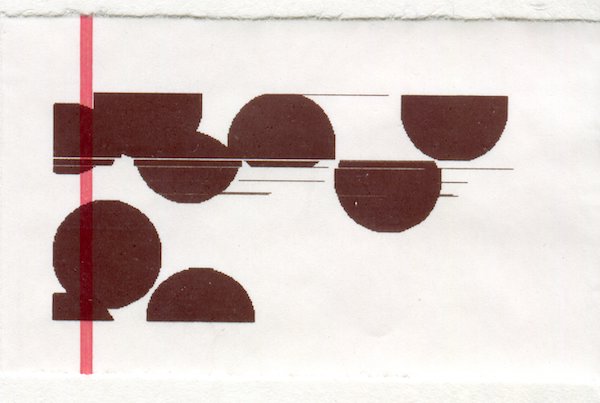
FIVE MUSSELS AND A PONY
This pony (4th shape) was too big to fit on the canvas.
One half got cut off.
When bezier curves close at the bottem they look like mussels.
When they are cut in half they look like a froufrou.


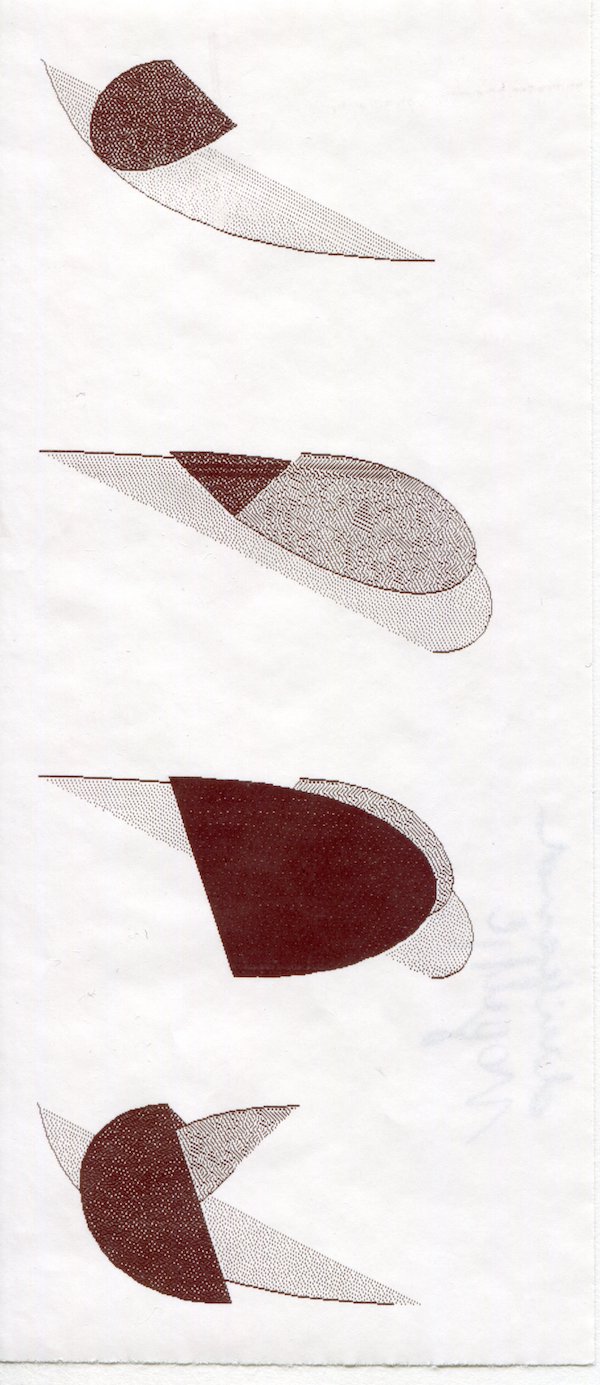
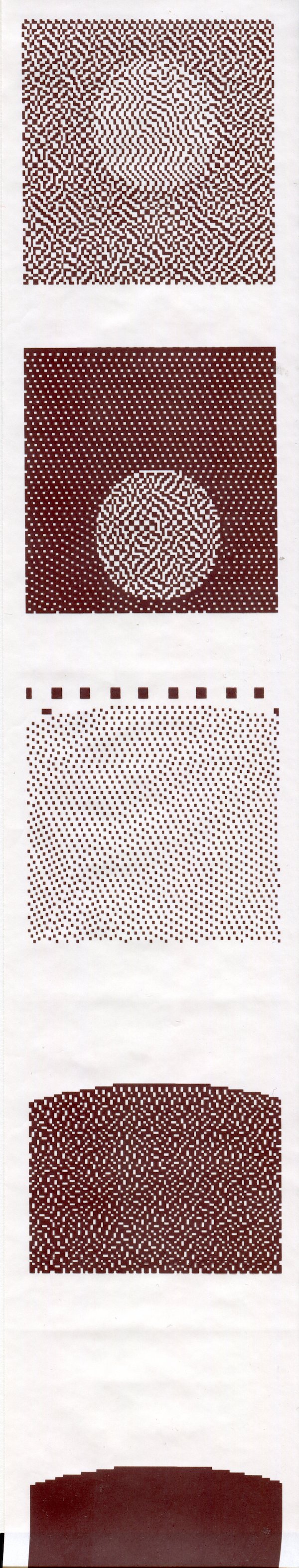
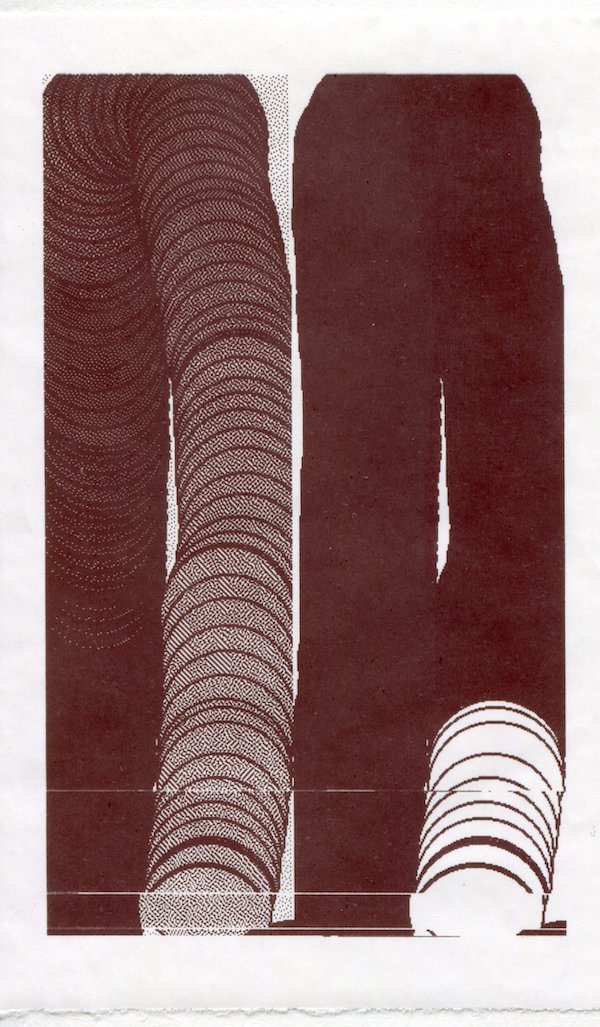
DESCENDING BIRDS
Different bezier curves filled with different grayscales, dithered.


DANSEND VINYL
One big and one small ellipse random filled with dithered grayscales.
Placed on random places.



One big and one small ellipse + 10px Y.
So, each frame they move 10px in height.



Lines are more blurred on this print.
I think the printer was exhausted and had to deal with a lot of black.
But I kept printing.
Sorry printer.

I used image() again to make a zoom of this drawing.
This zoomed part is not the full size of the canvas.
The zoom is a little part of the image in the background.


ZONZAK_2





BURN OUT!
Here, the printer was telling me it needed a pause.
I printed one more DITHERED SUN and gave it a rest.
Thank you printer, sorry printer.


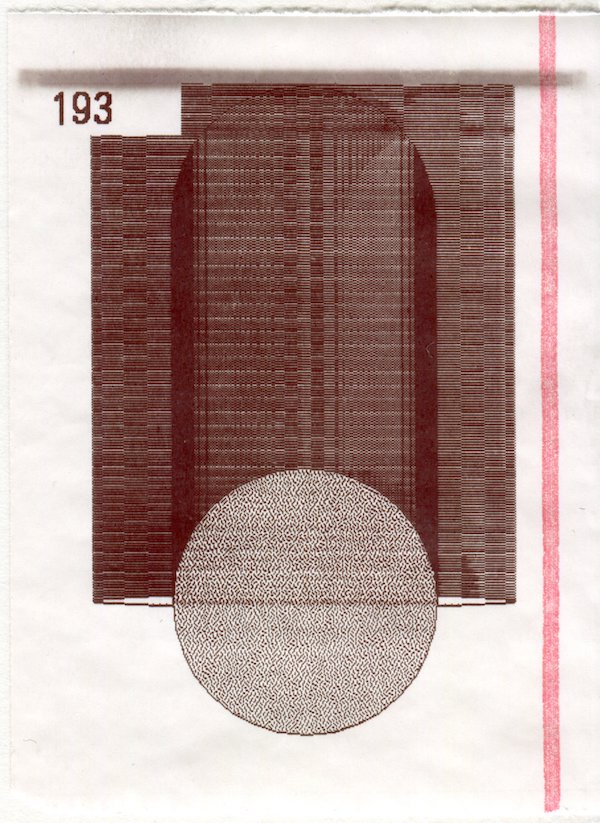
17/03/2020
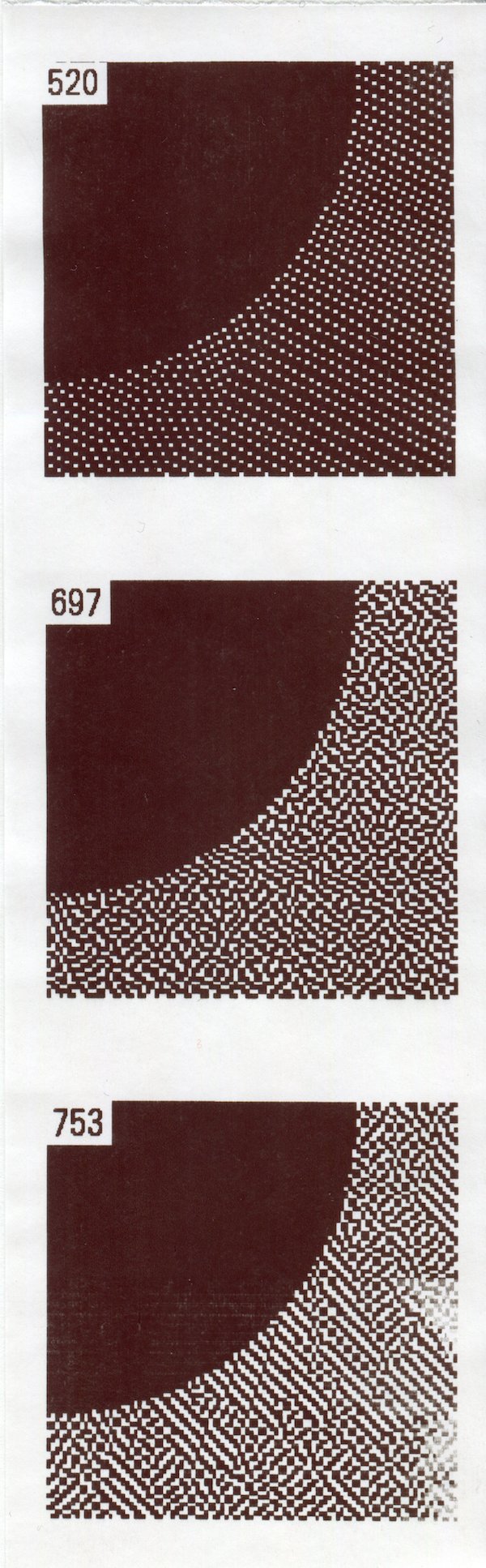
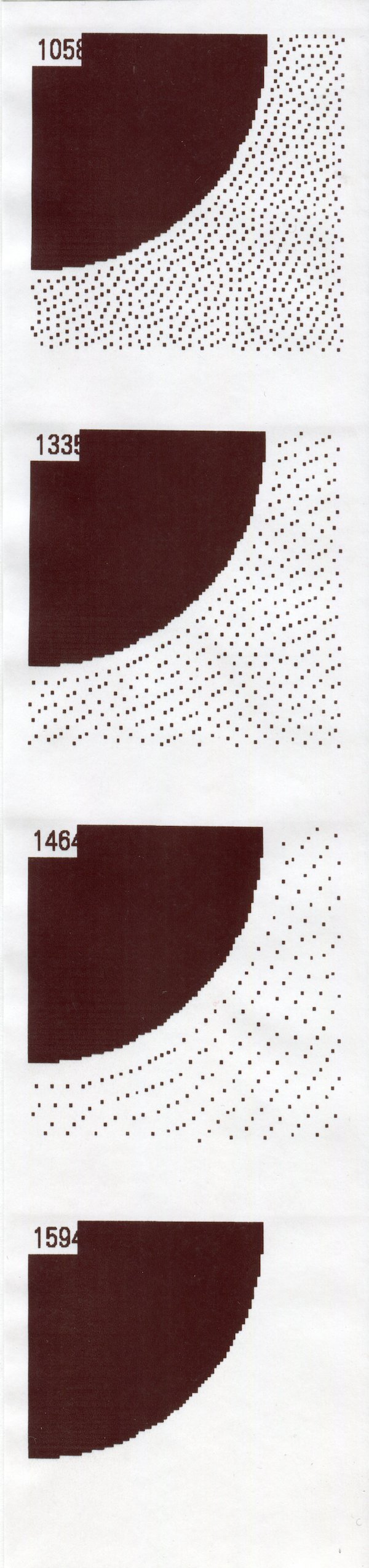
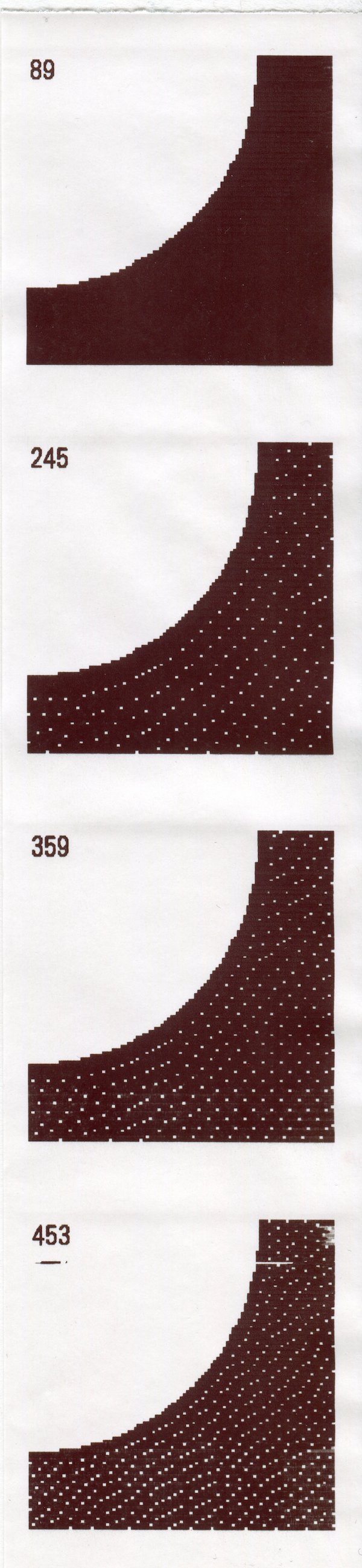
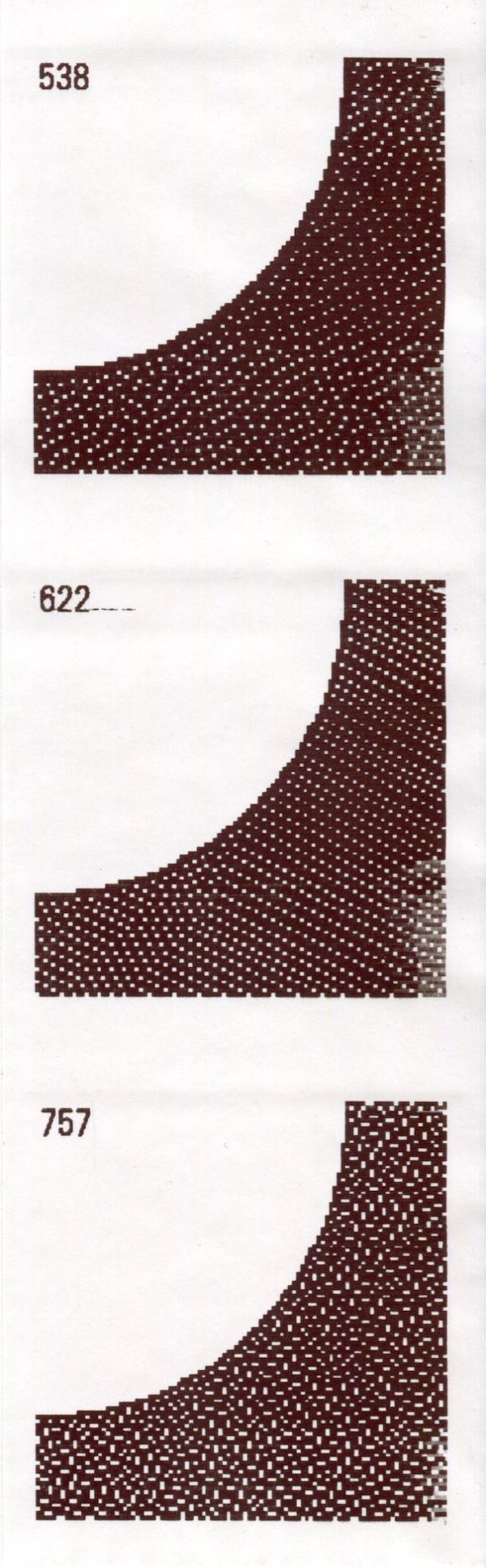
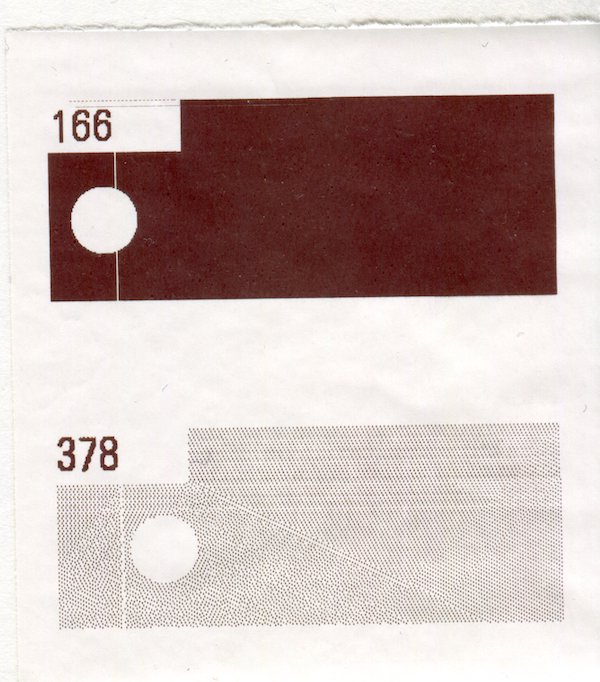
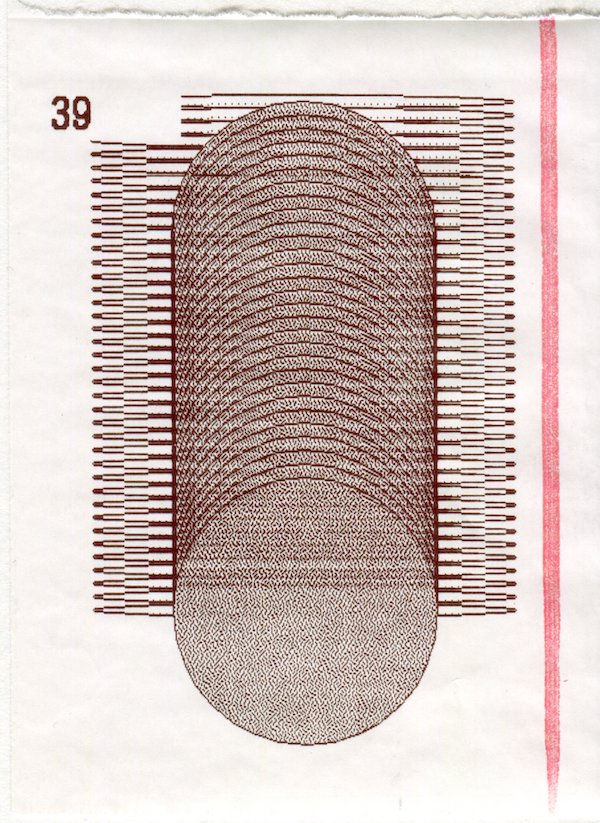
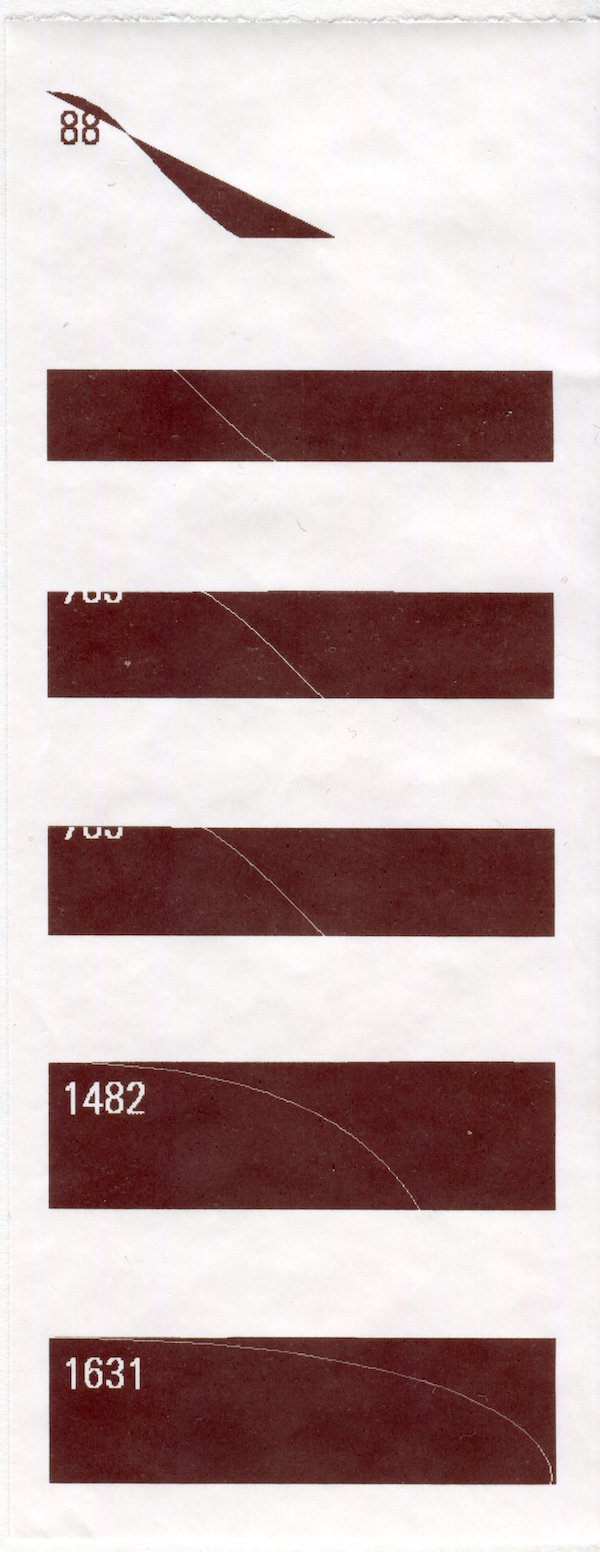
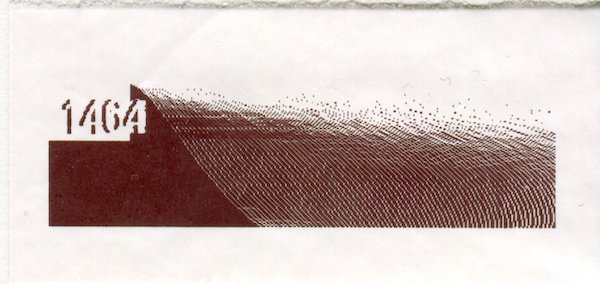
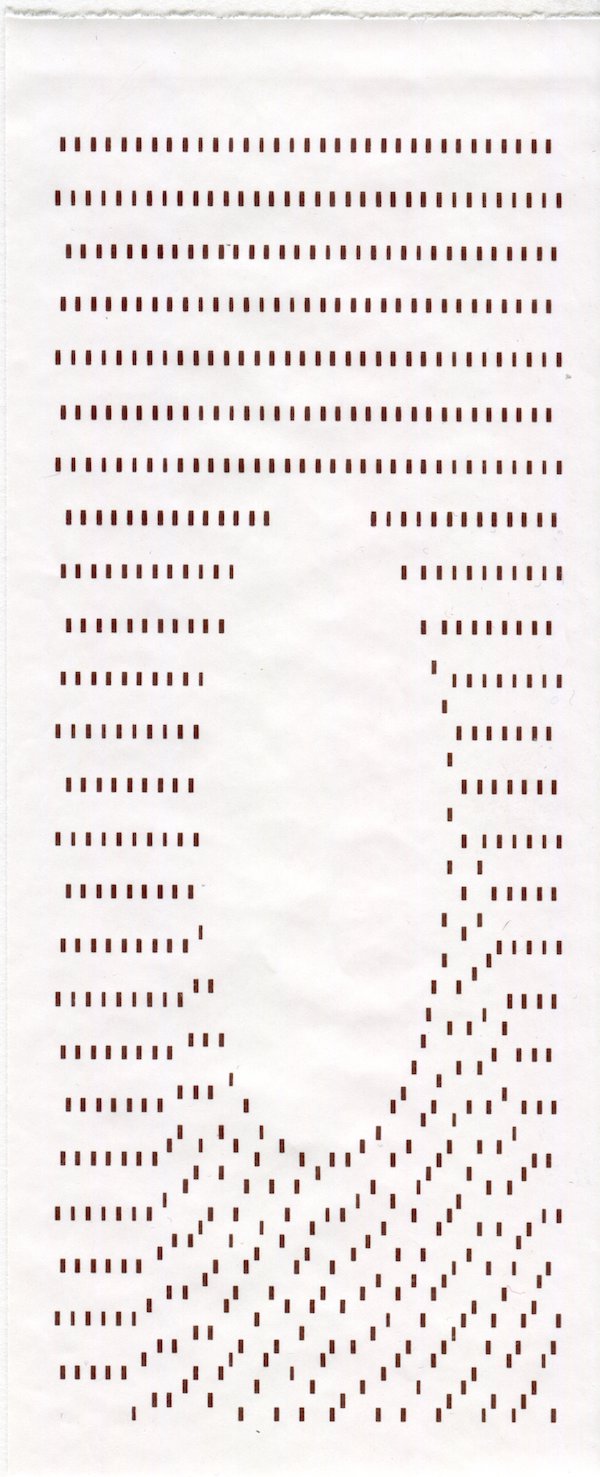
This number is a FrameCount variable.
It contains the number of frames displayed since the program started.
I like it, it connects moving images, still prints and code.


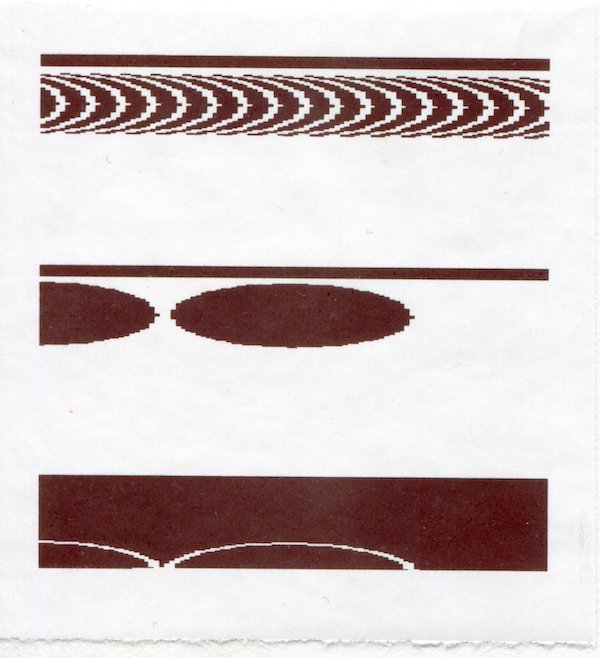
Thermal printers cannot print grayscales or colors.
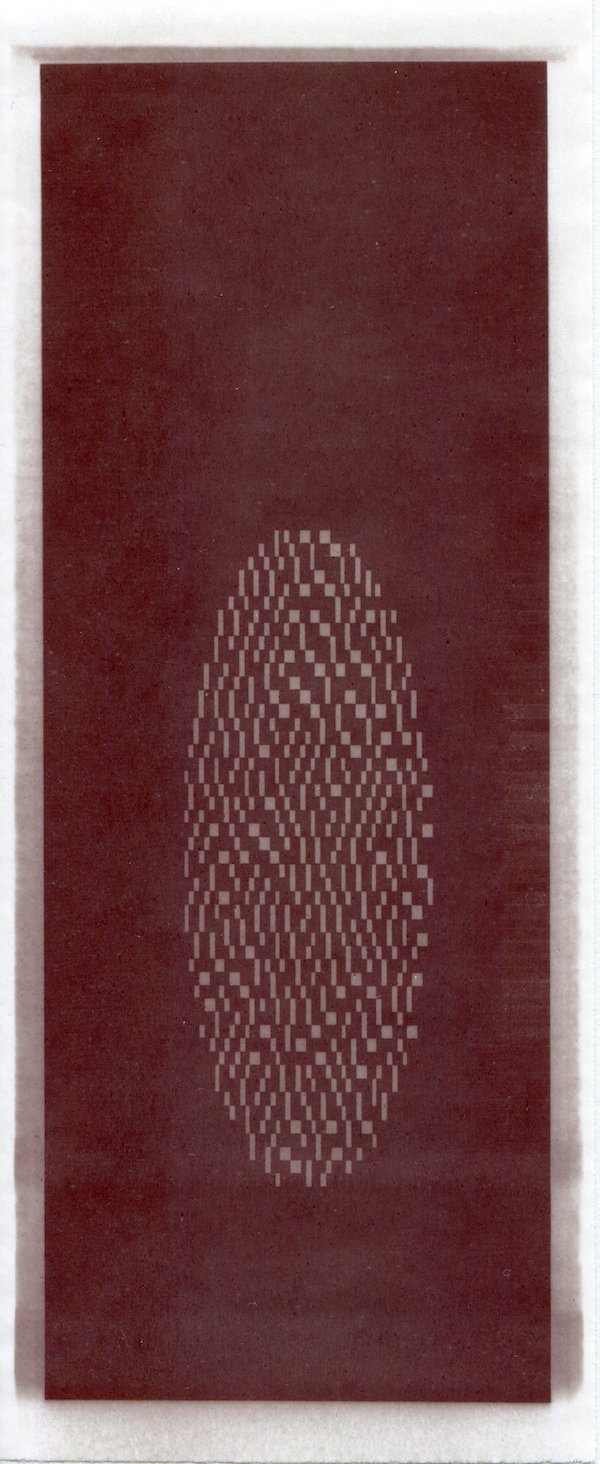
When you try to print grayscale it comes out black or white.

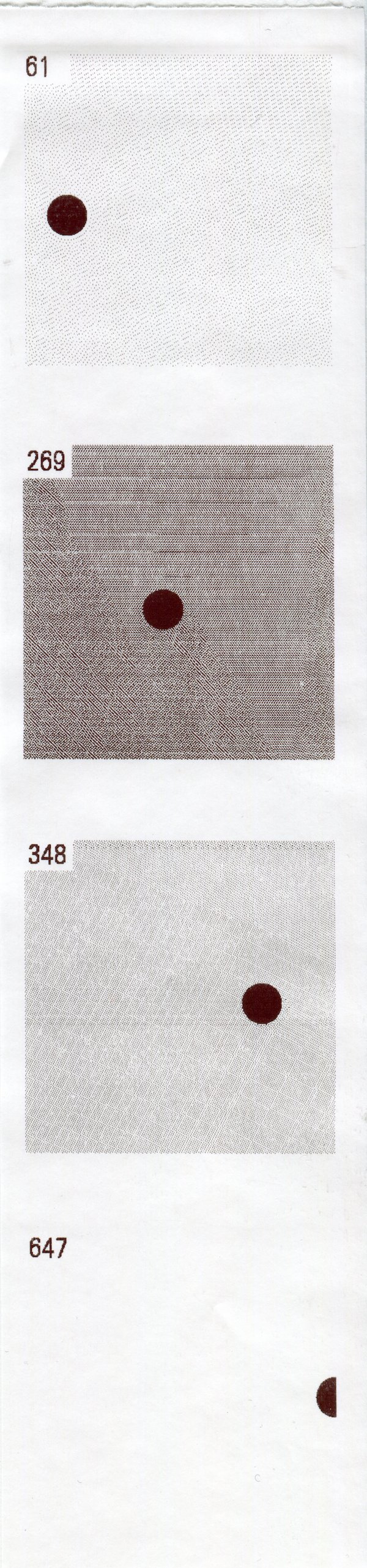
Here, I was able to translate a grayscale drawing in dithering.
This is a verrrrry nice printer solution for grayscales.


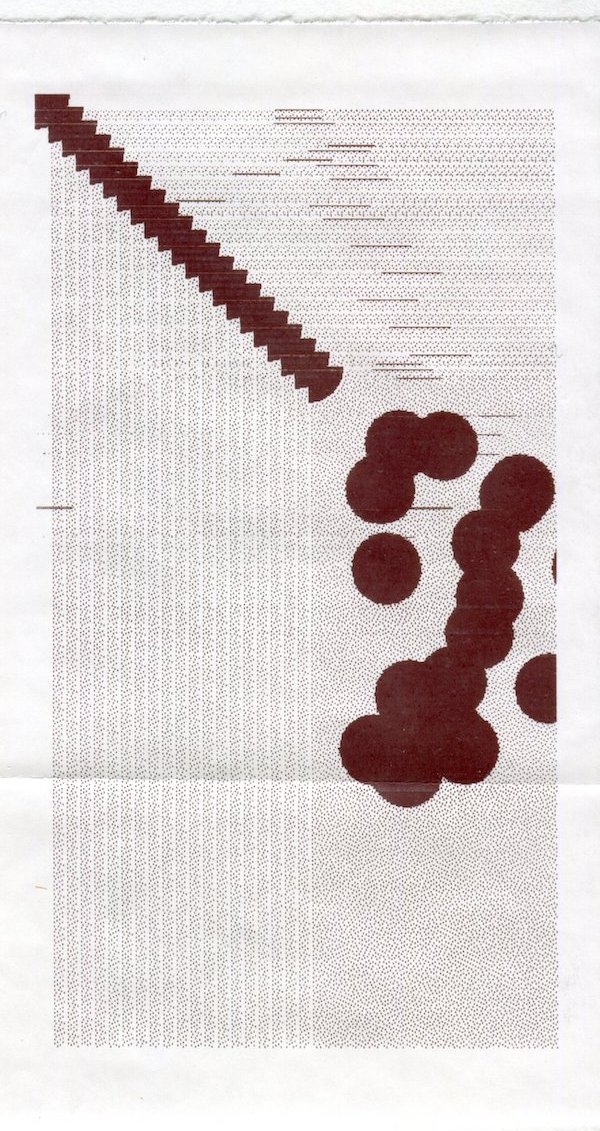
Every following frame moved 10px in width (X) and 10px in height (Y).
Because of this it looks like the drawing is going/poiting
to the bottom right corner.


When you move your cursor over the lines at the left side,
a diagonal pattern appears.







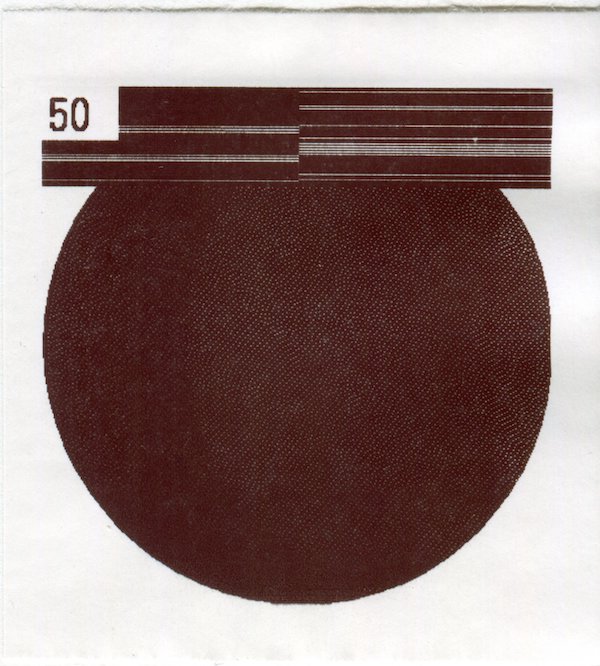
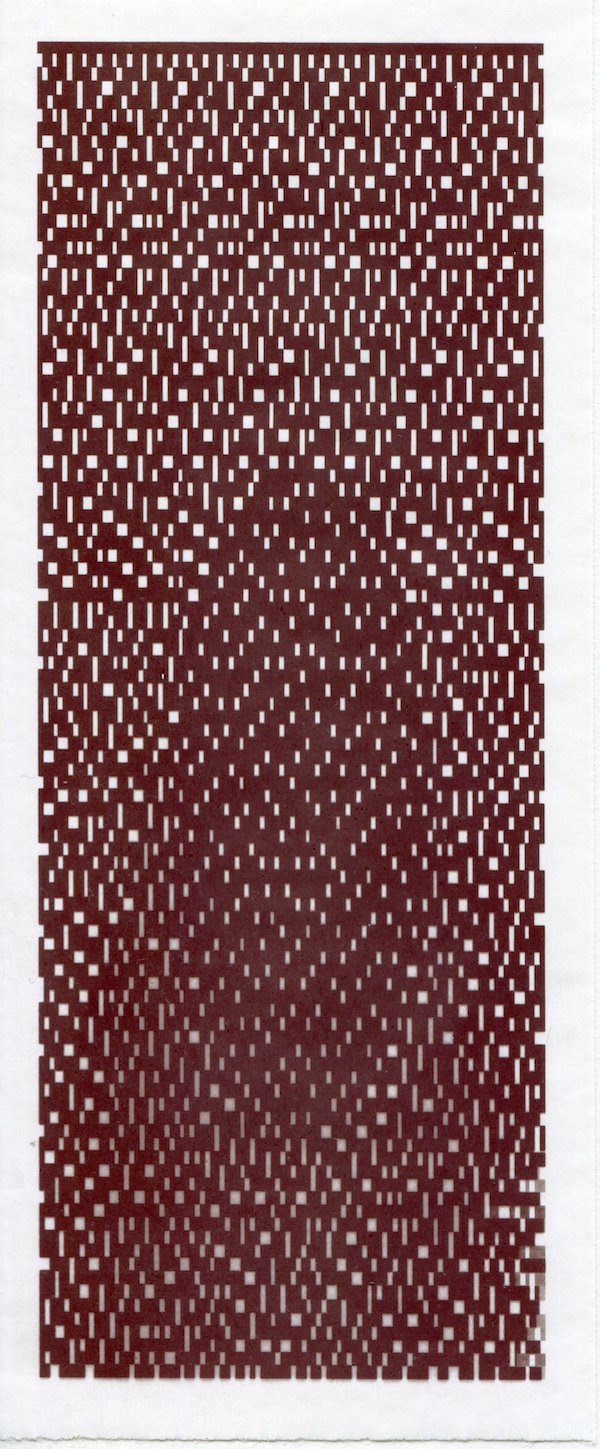
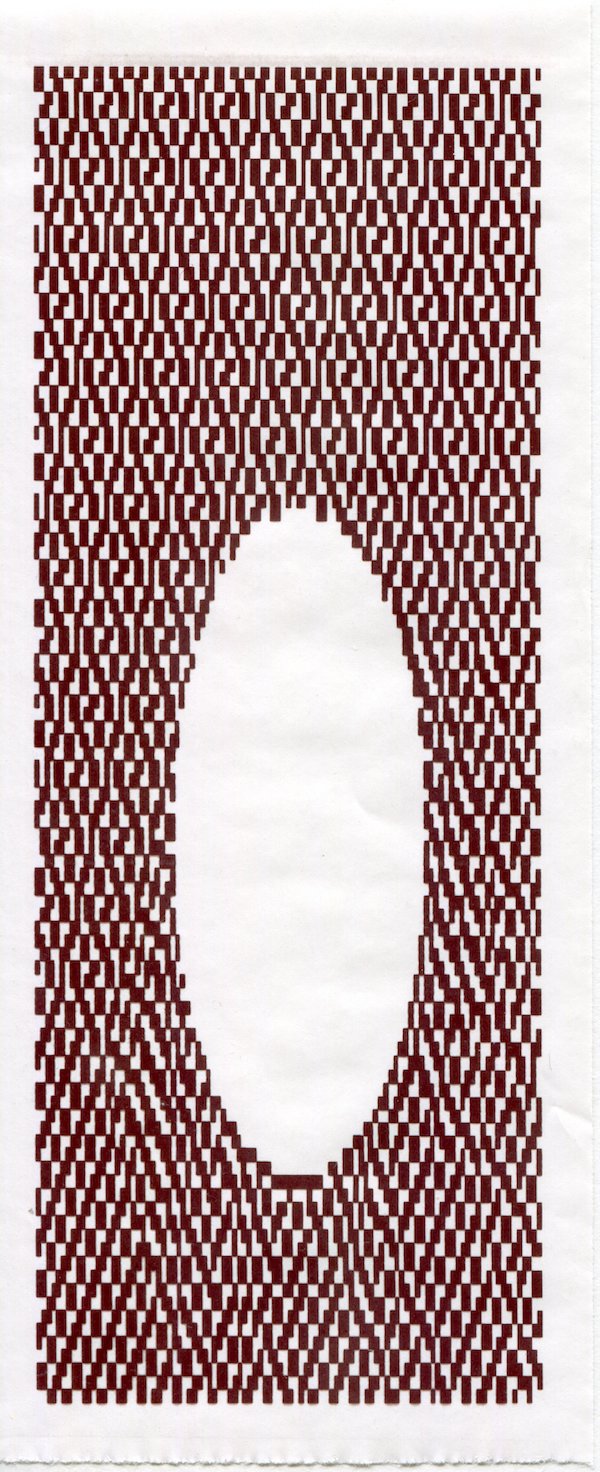
From 0 (black) tot 255 (white) in dithering.

11/03/2020
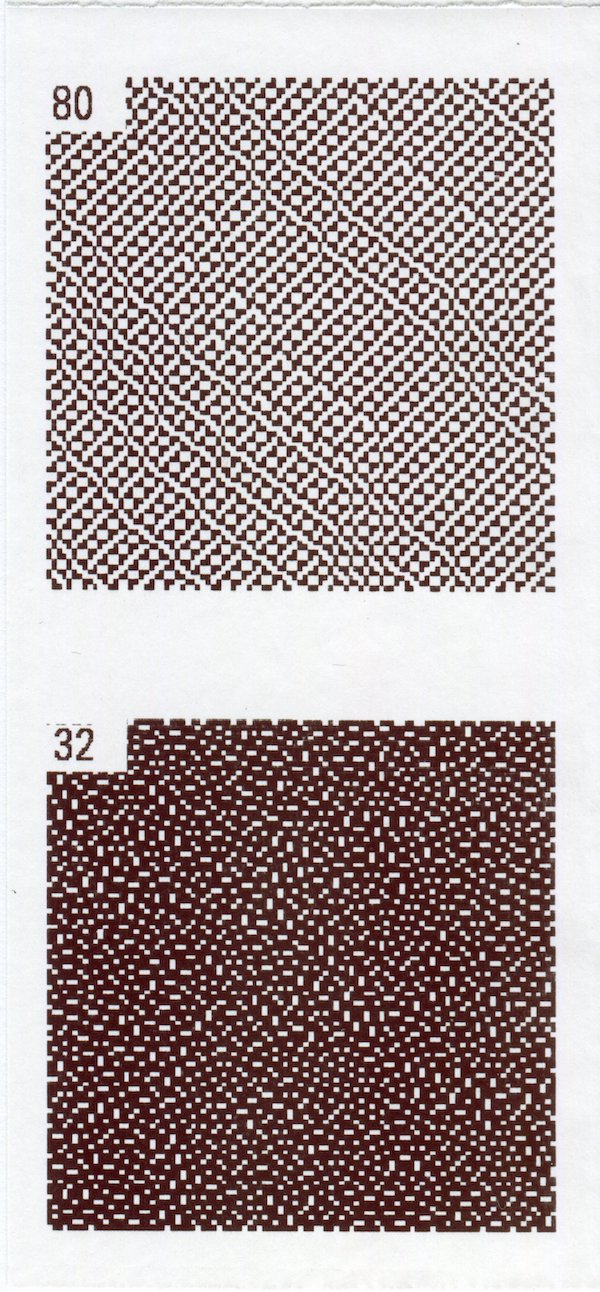
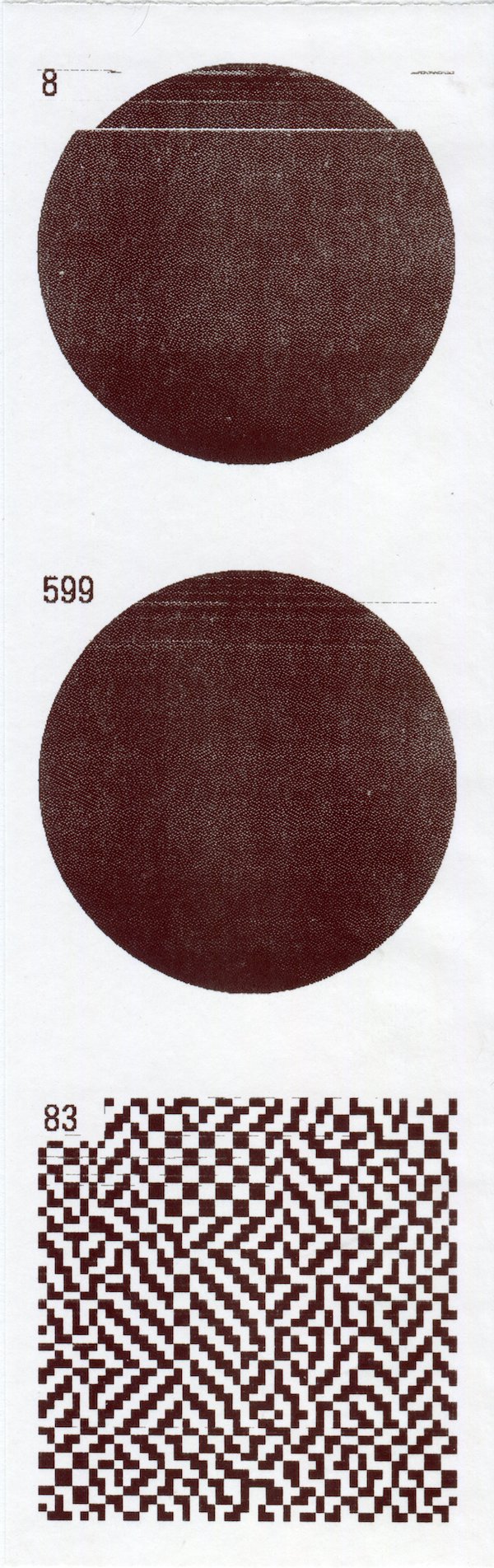
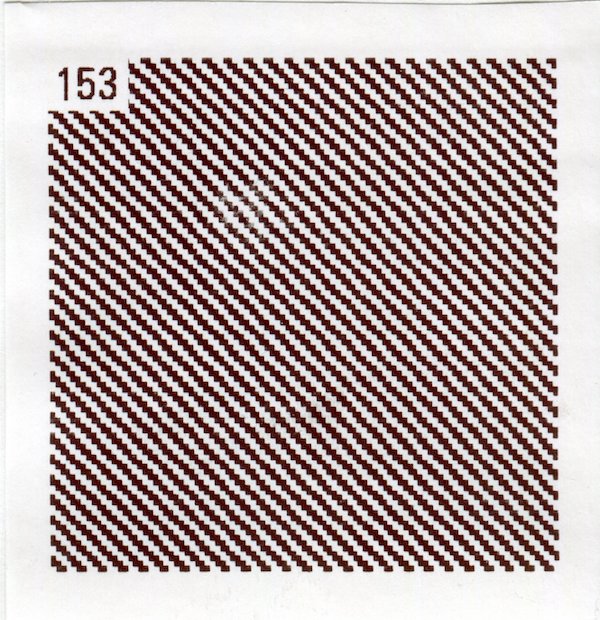
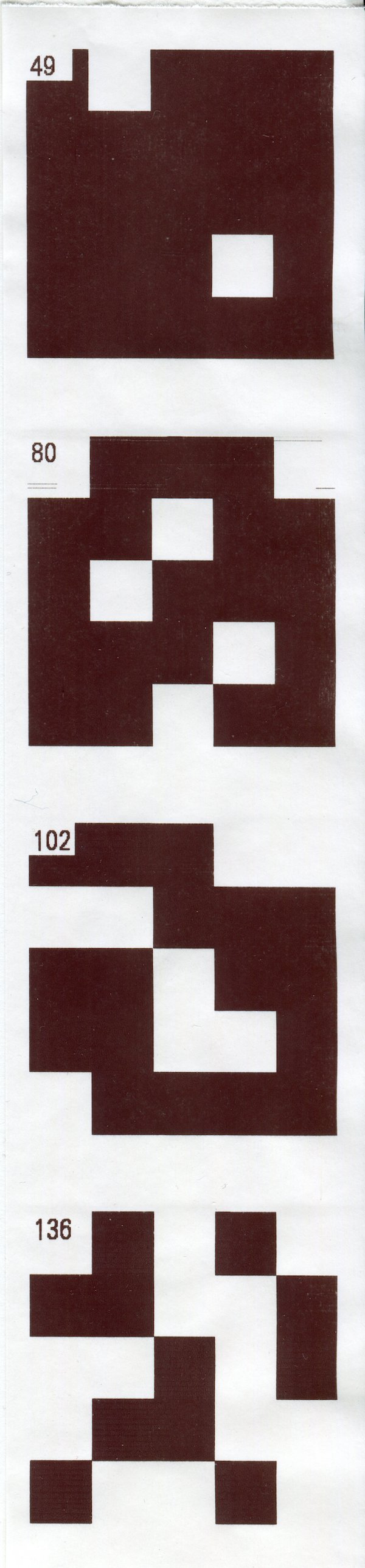
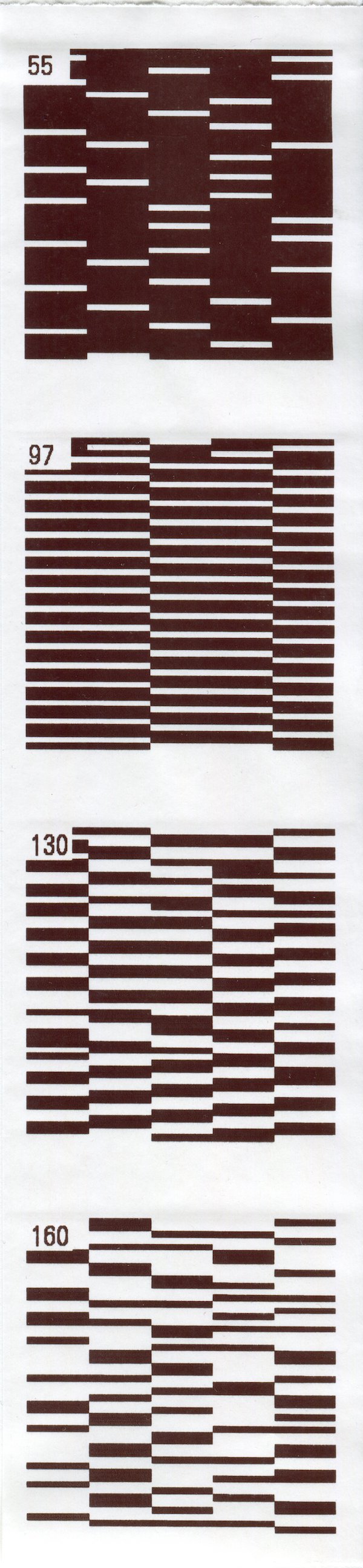
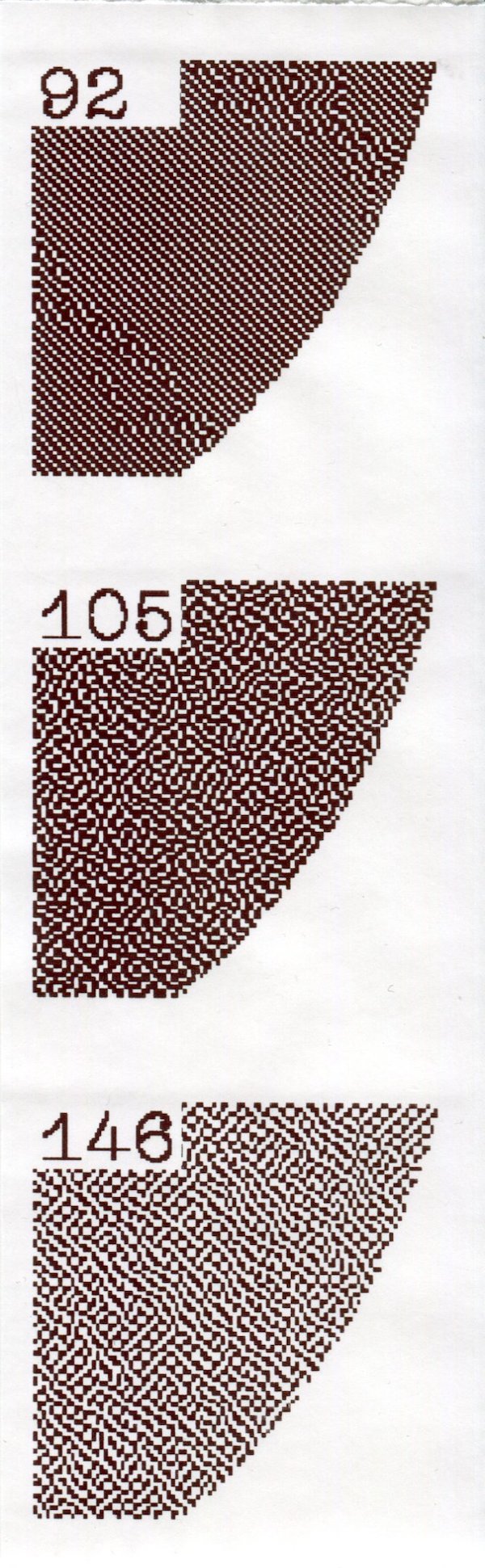
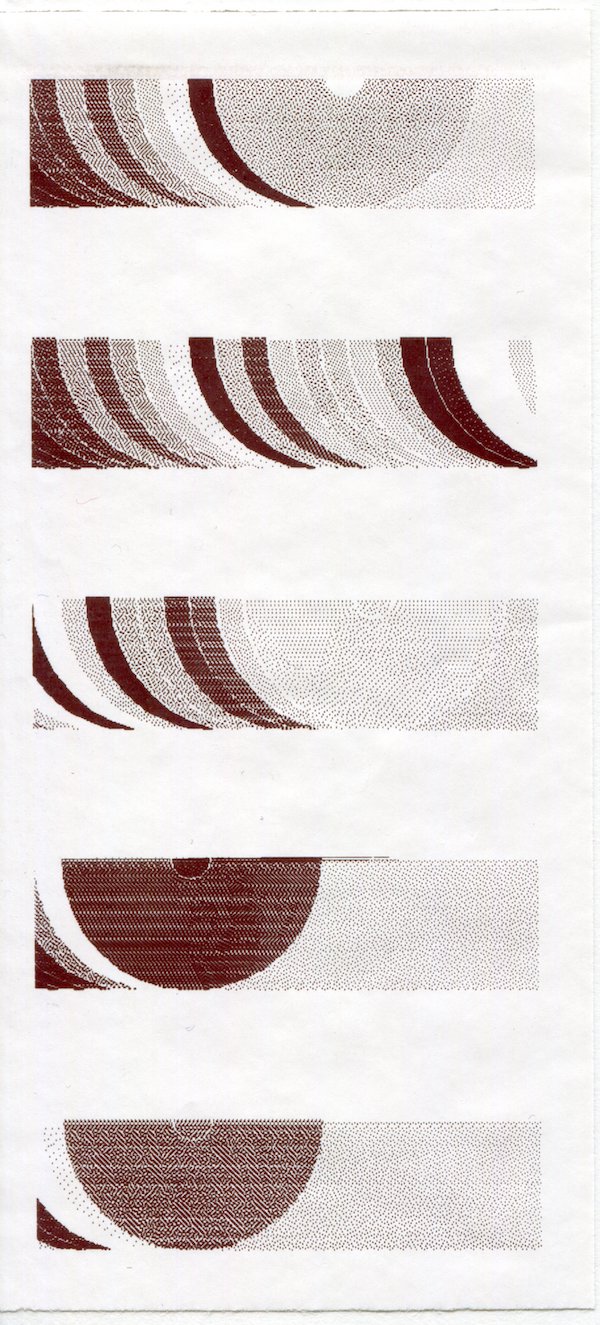
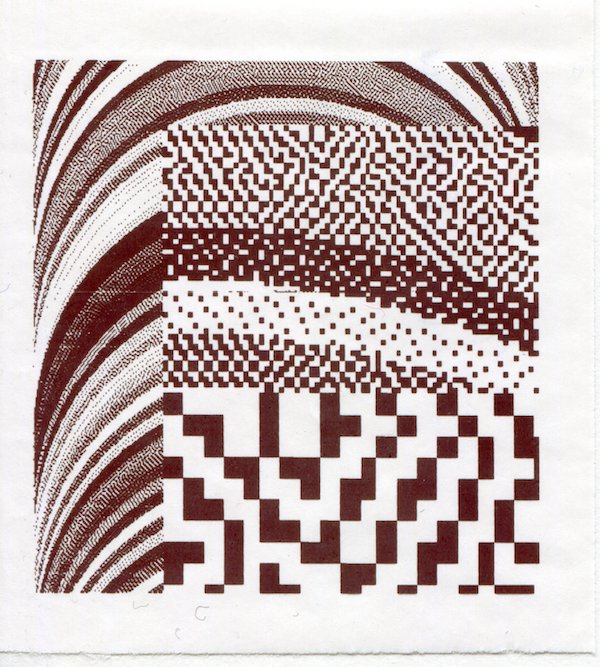
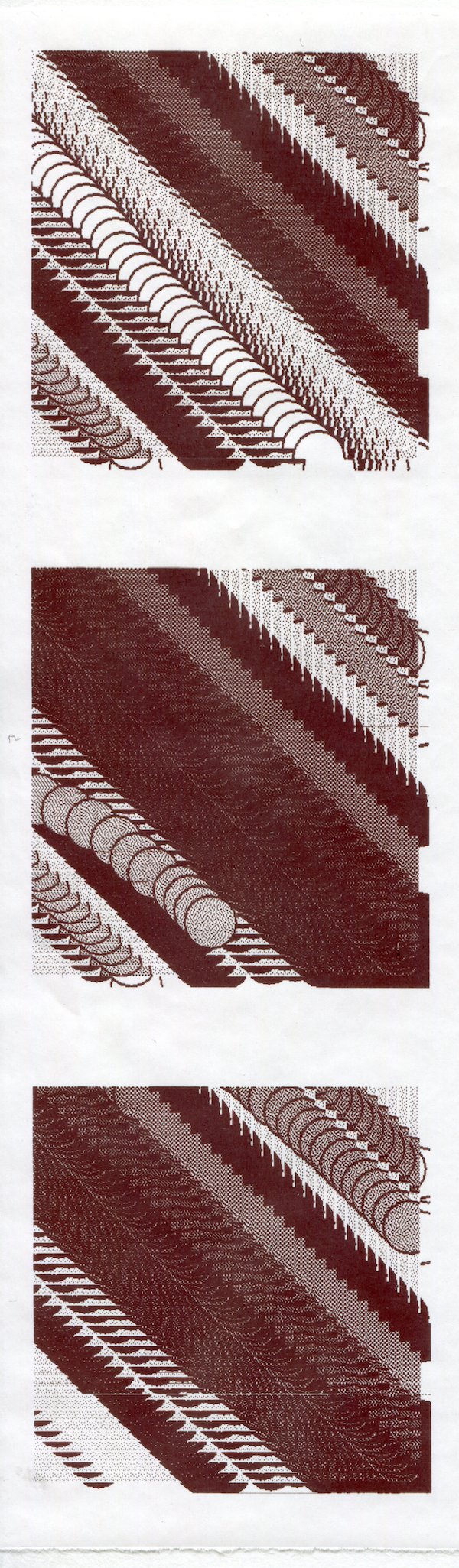
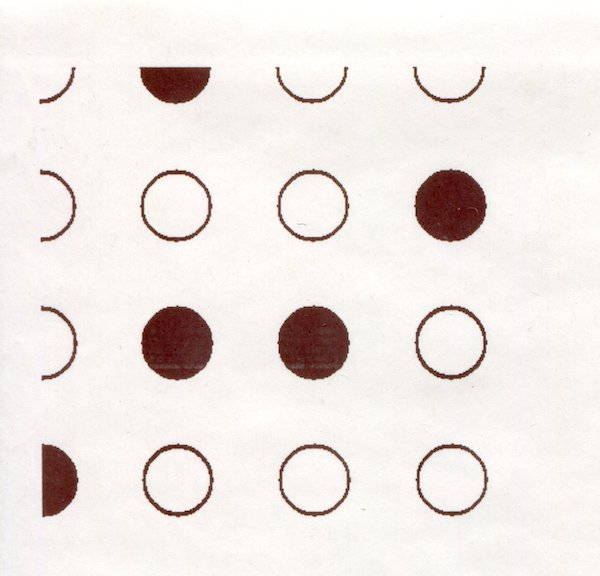
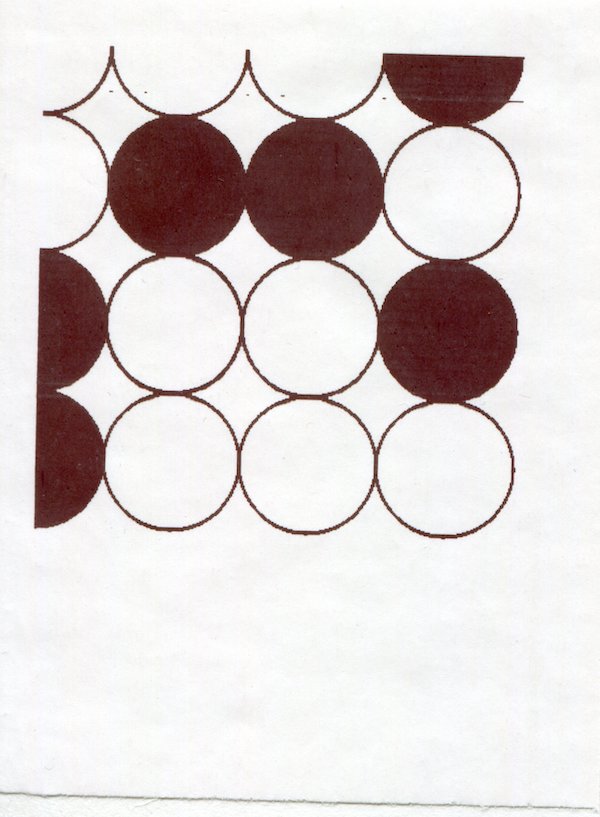
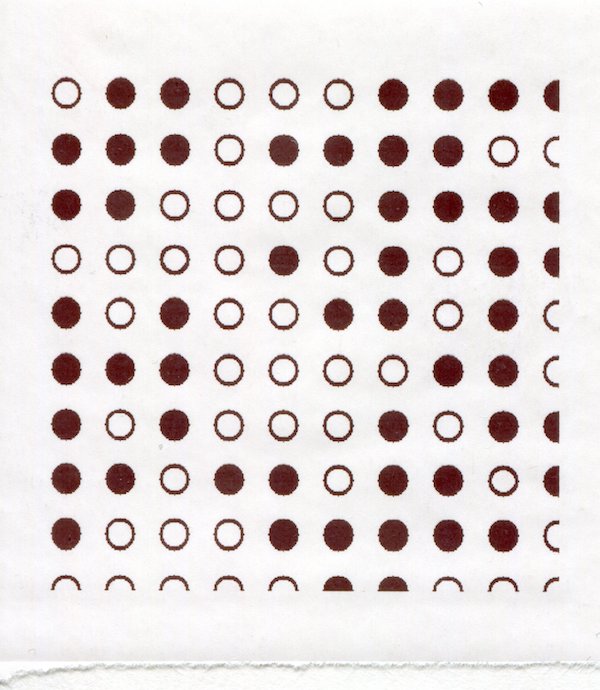
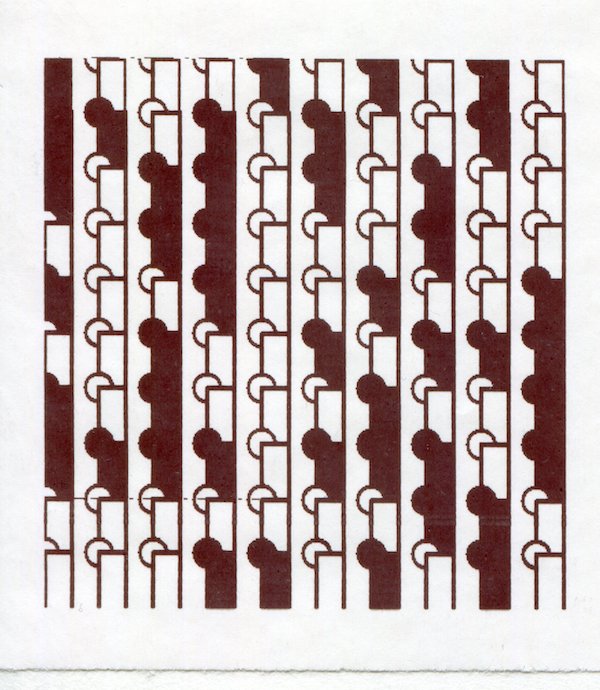
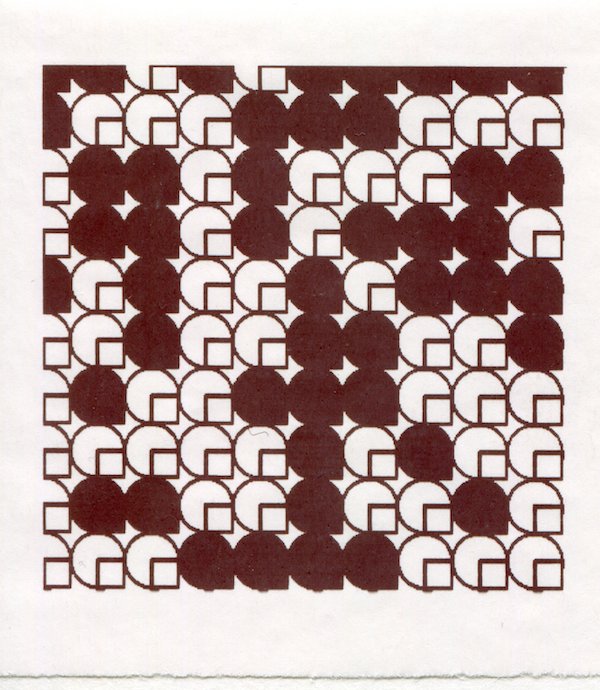
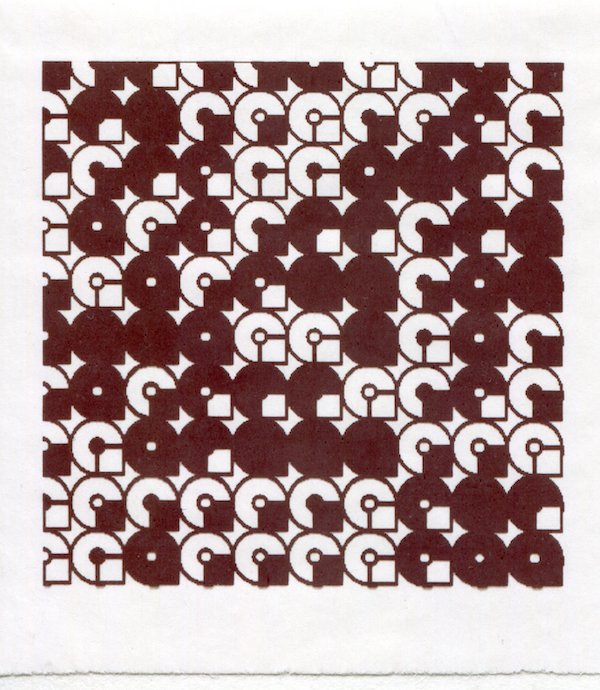
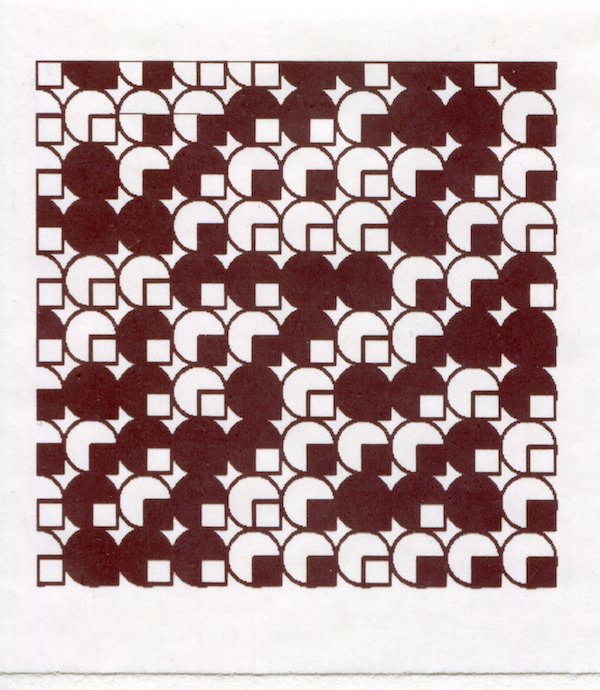
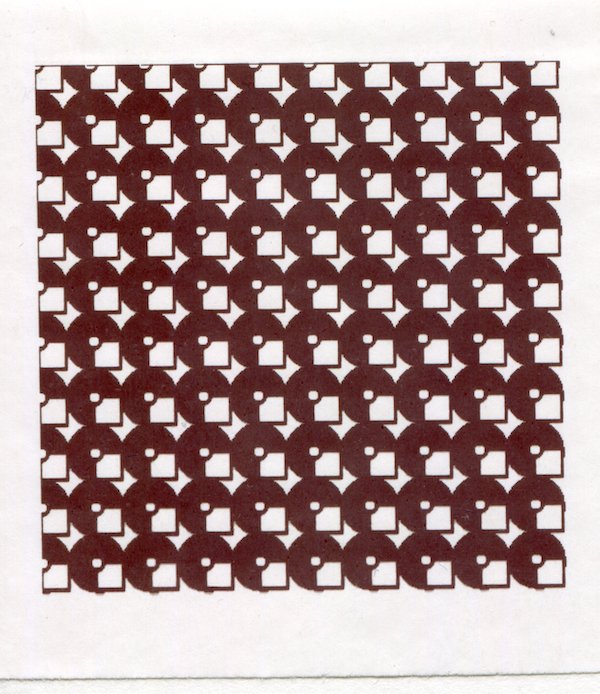
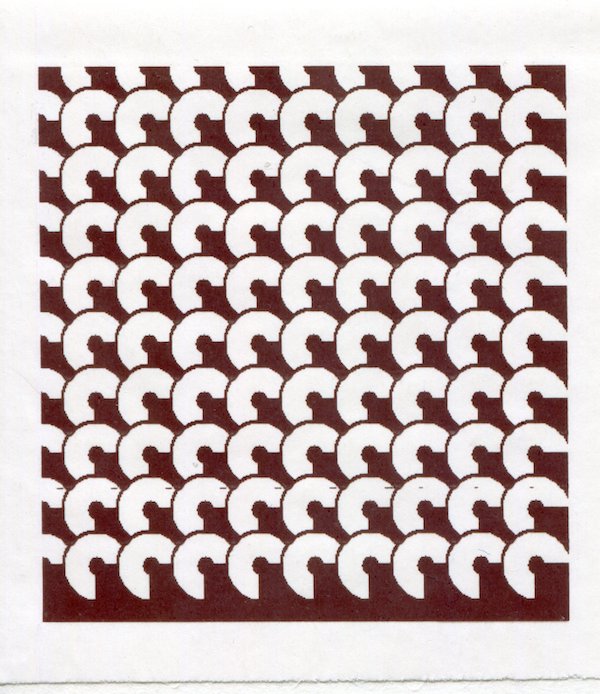
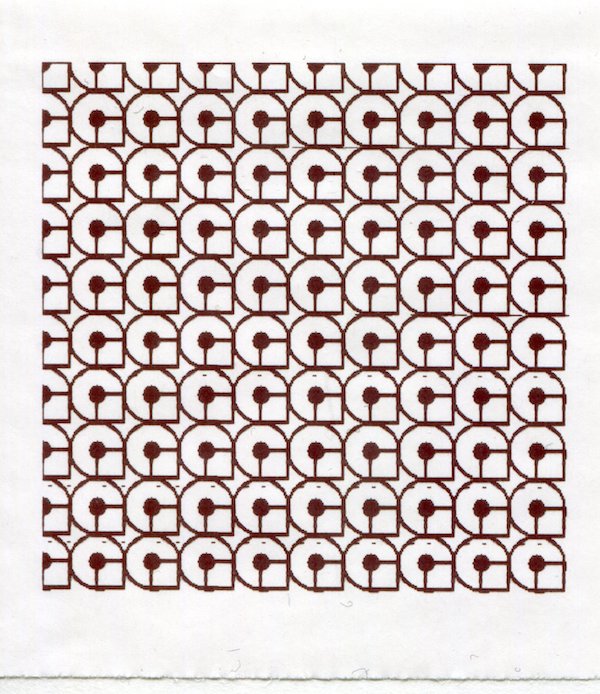
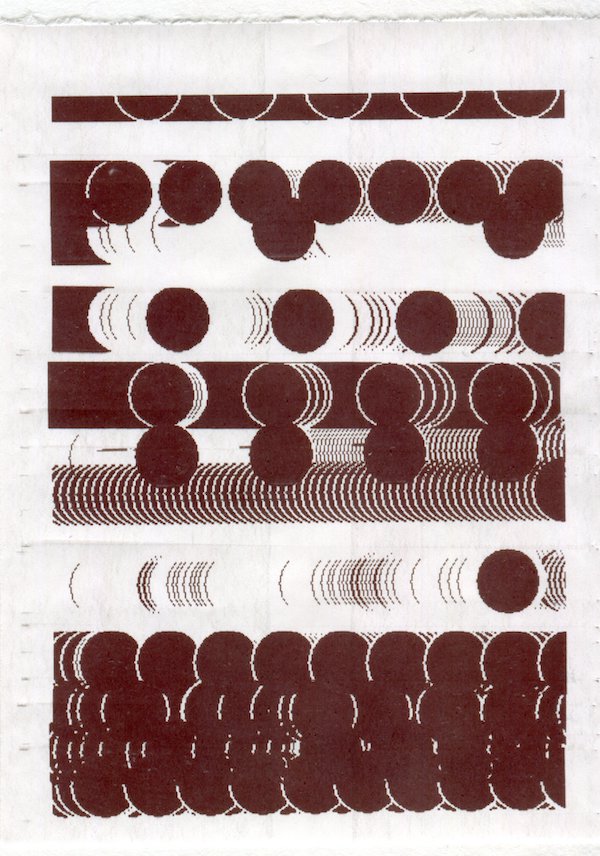
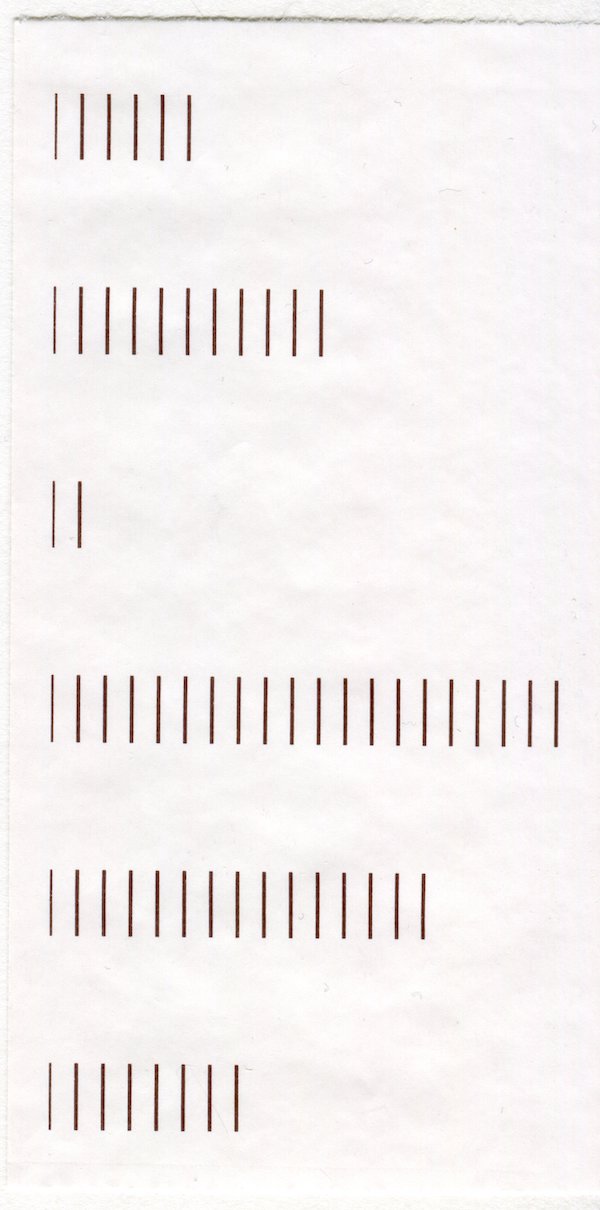
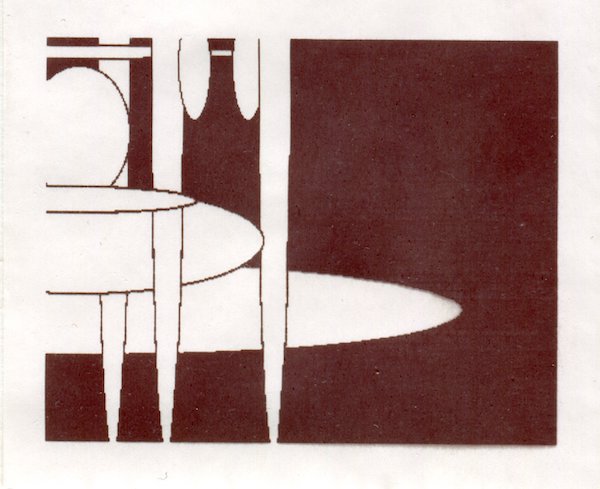
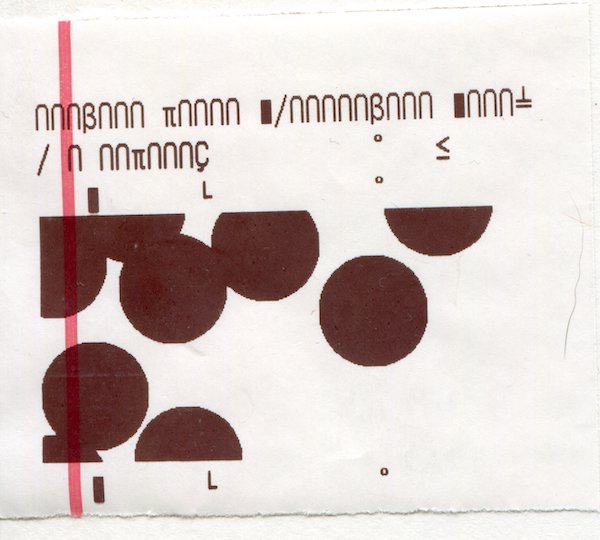
Here, I was consciously creating patterns.
Symmetric, balanced, regular or not.
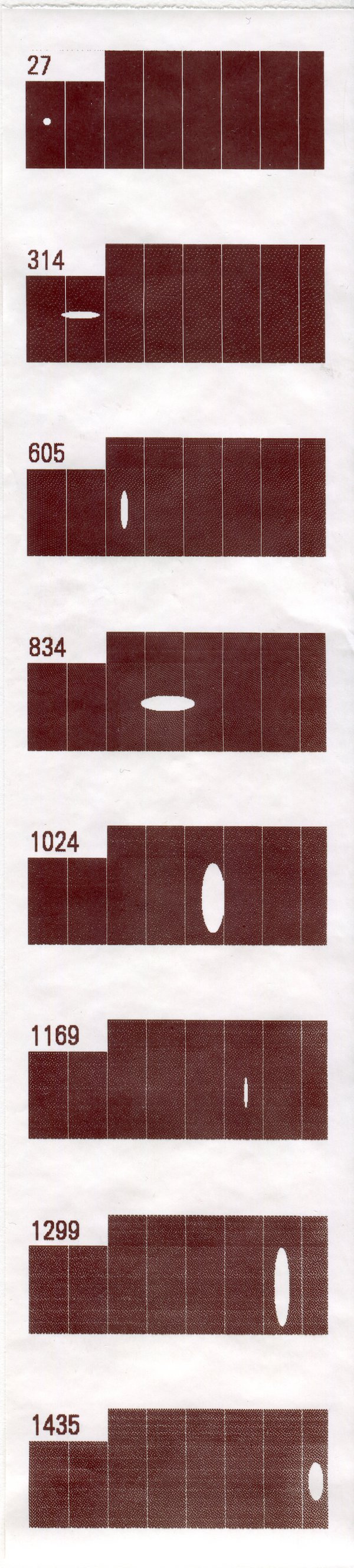
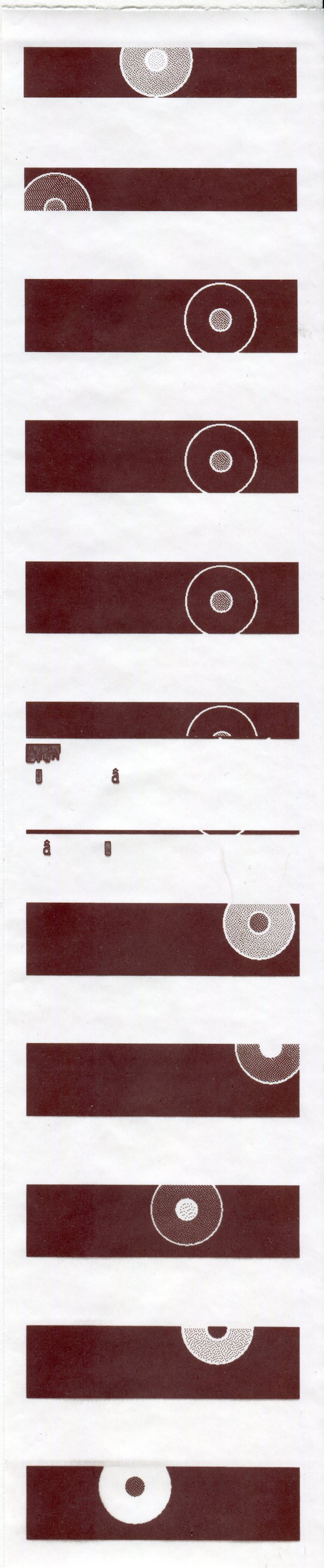
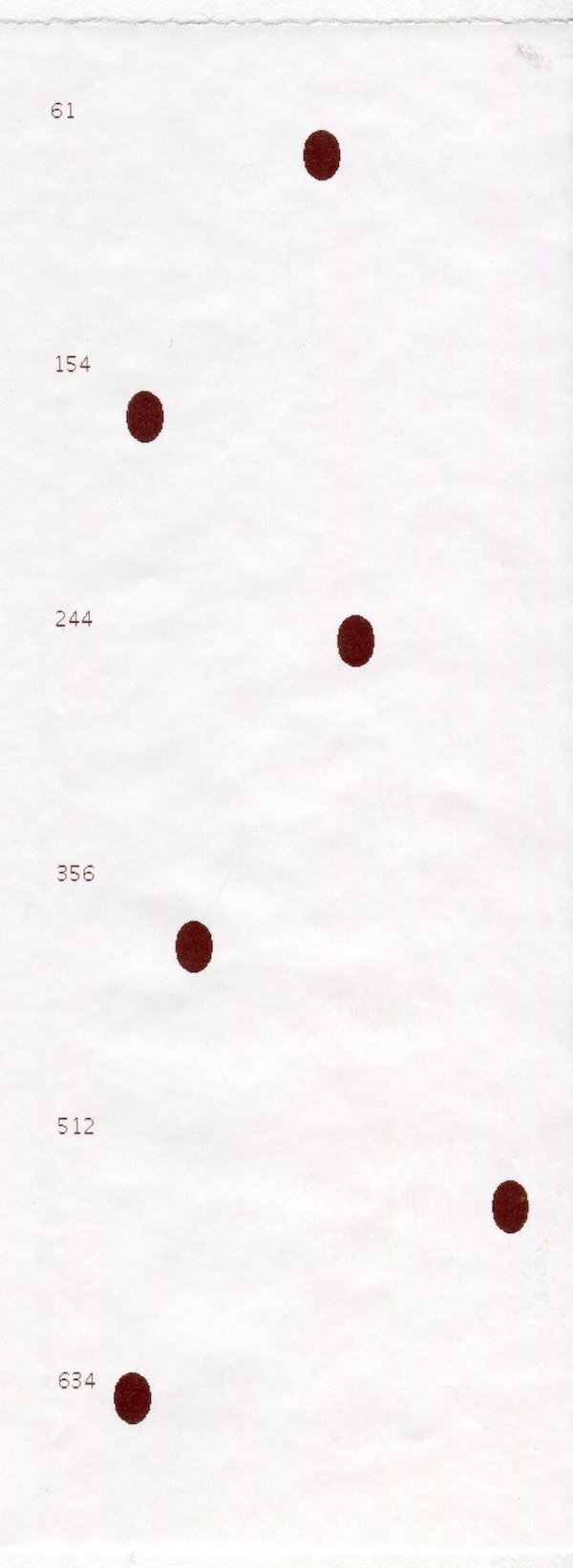
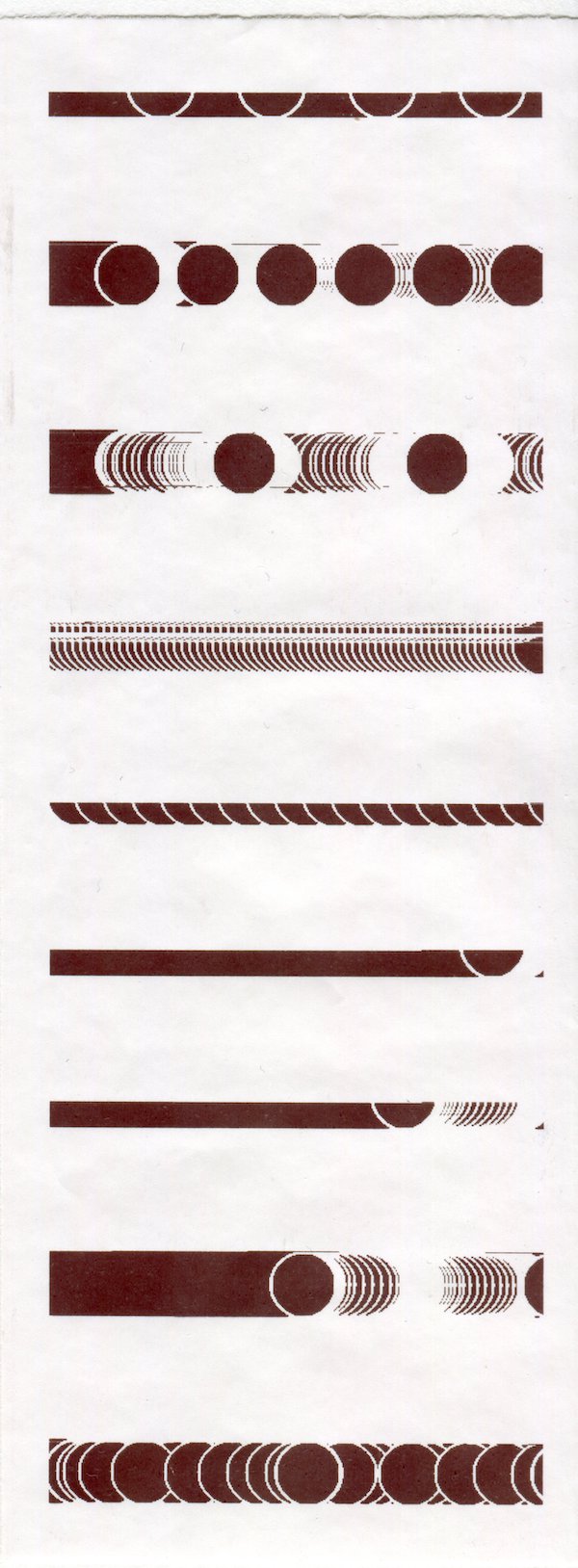
On this long print you can see a nummeration of patterns made
out off a long ellipse and a smaller circle generated by a nested loop.





I used a nested loop here (a loop within a loop).
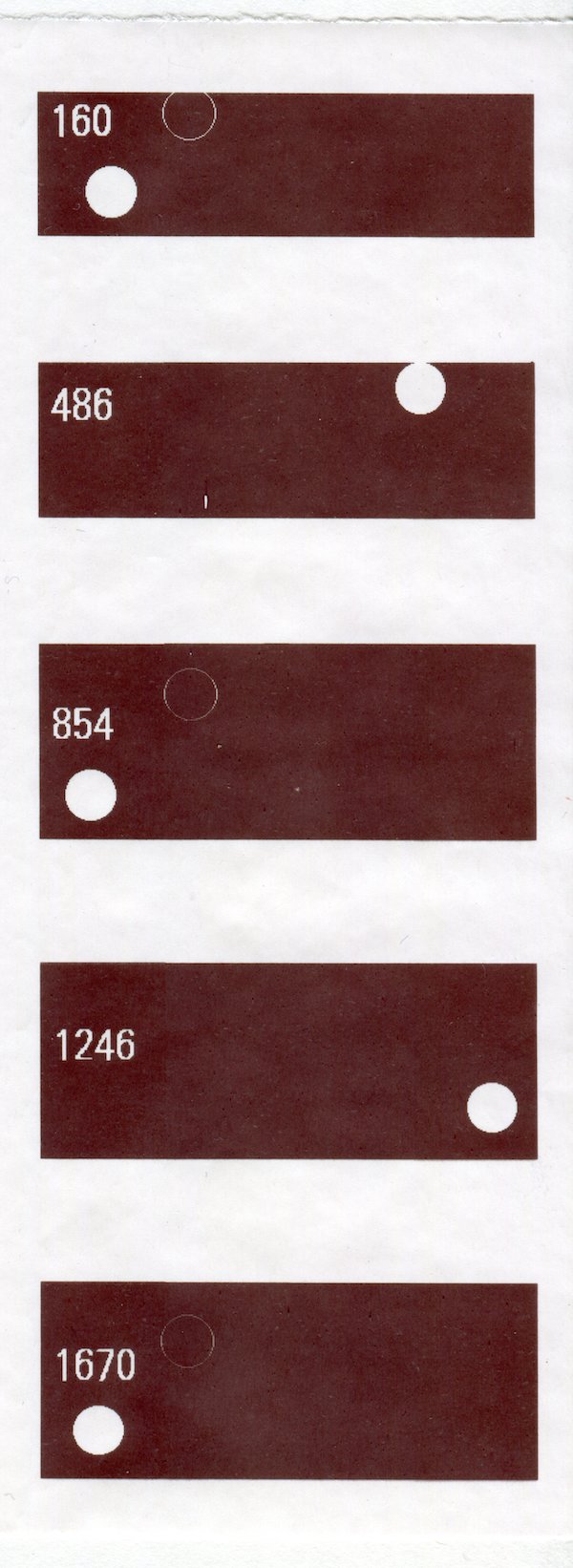
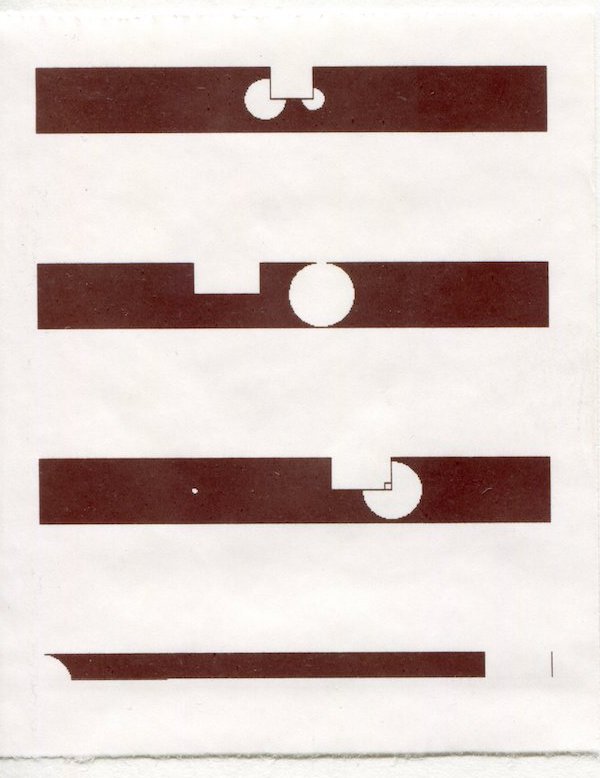
This patttern is made out of white ellipses and back rectangles.
The rectangles are big. Therefor they are the background
for the following line of ellipses.


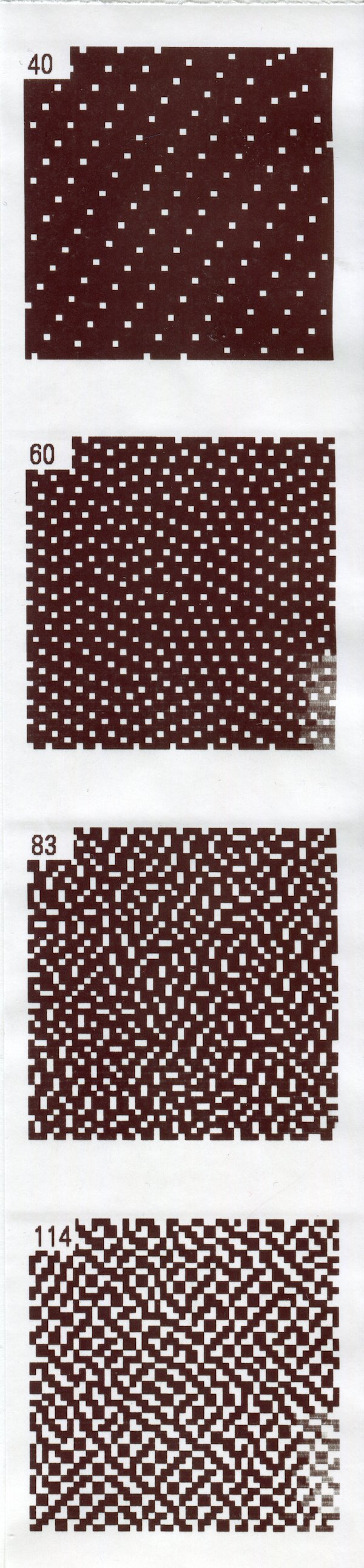
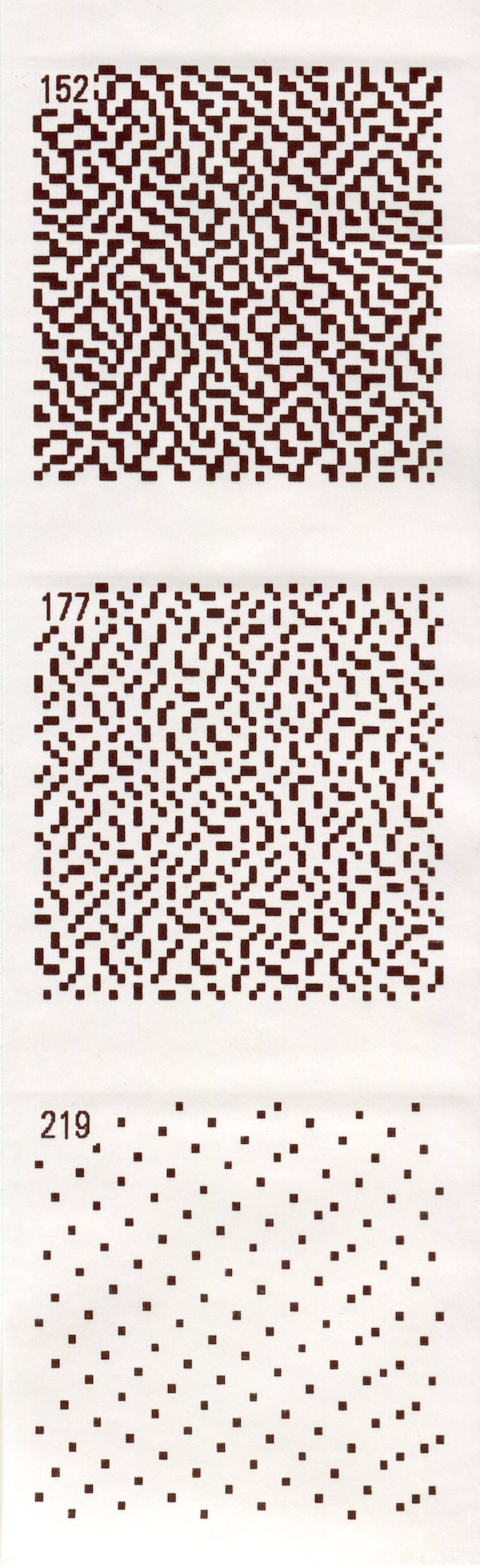
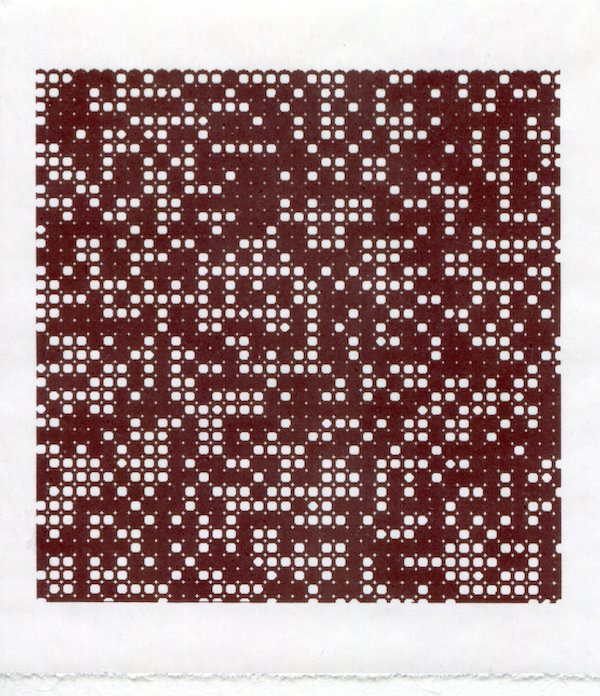
An irregularly colored pattern.
Because I put random inside fill.
fill(random(0,255))
With each loop fill() picks a random number inbetween 0 (black)
and 255 (white). Because the printer cannot print grayscale
only black and white will appear.














05/03/2020

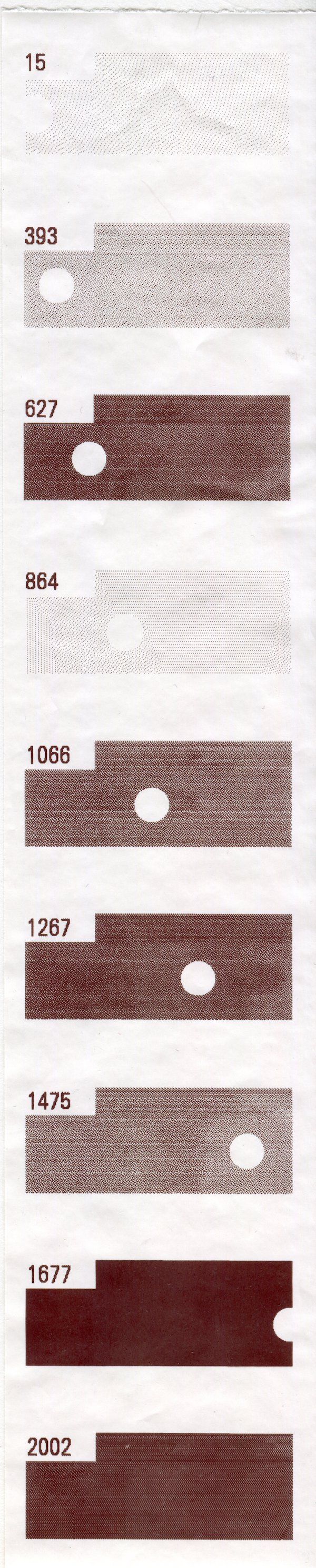
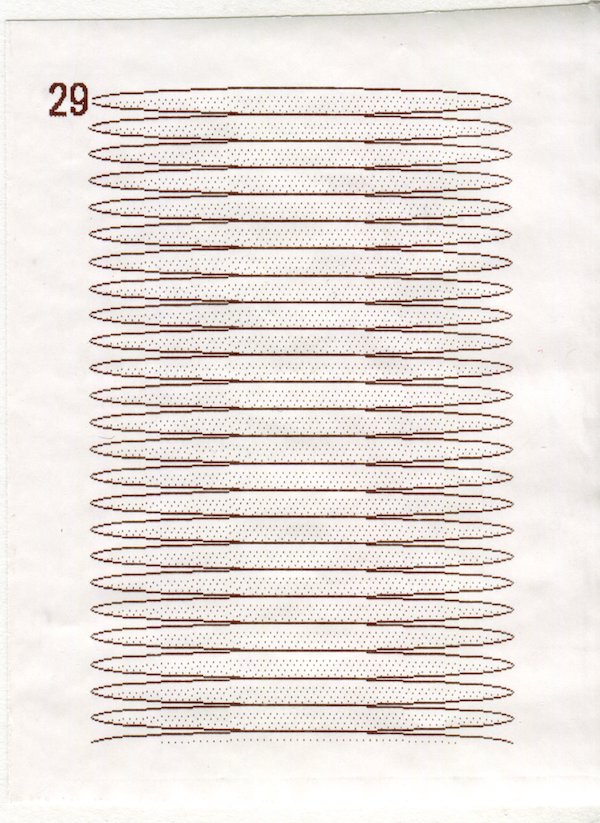
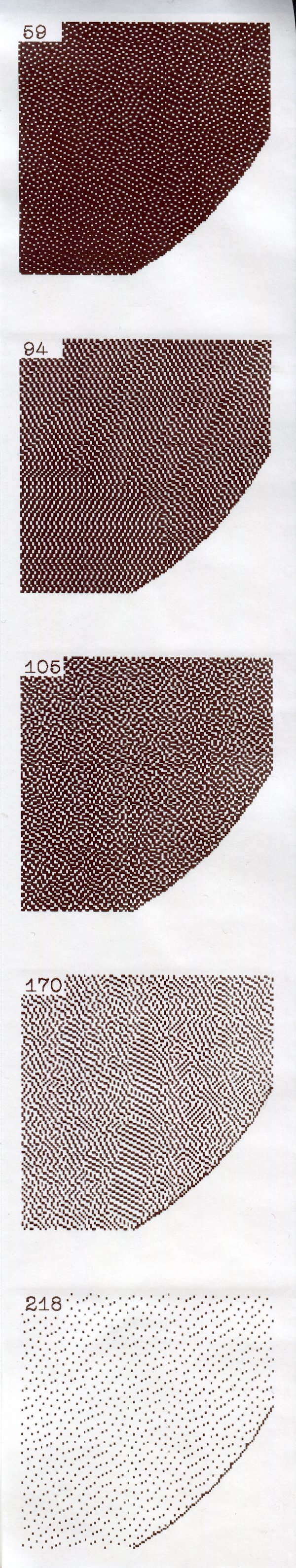
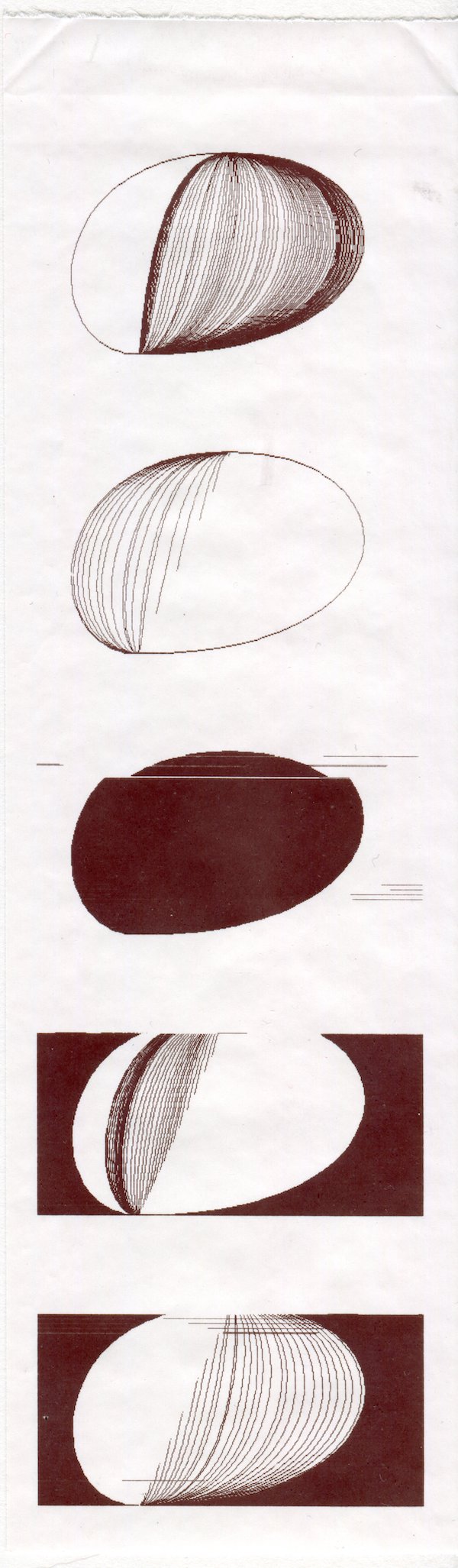
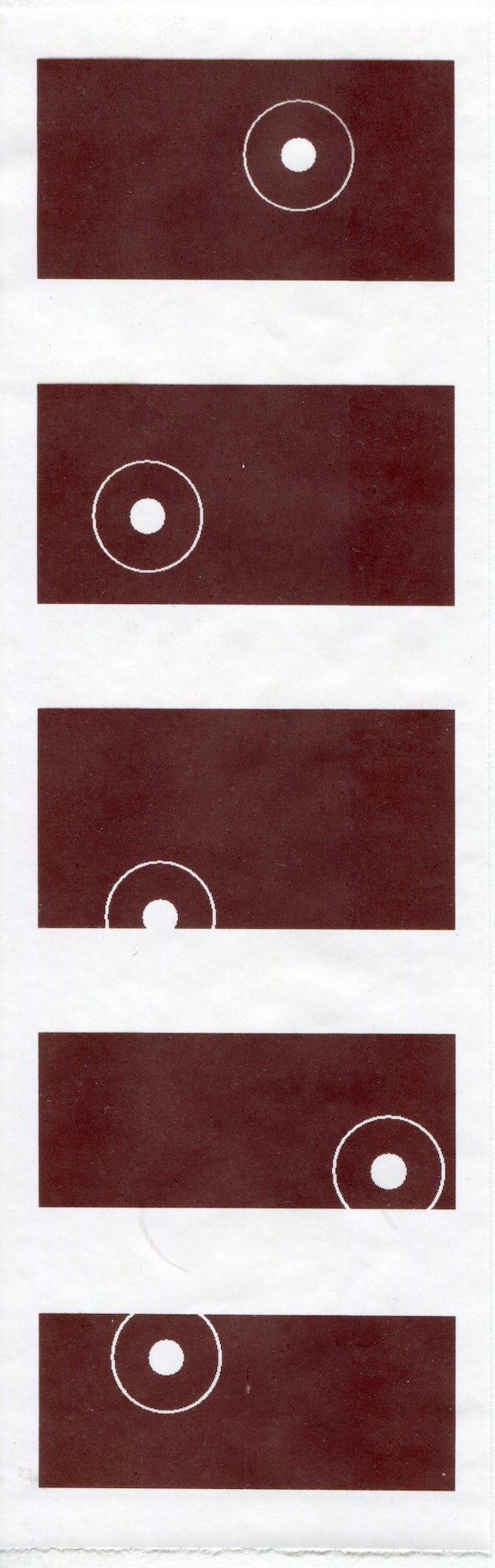
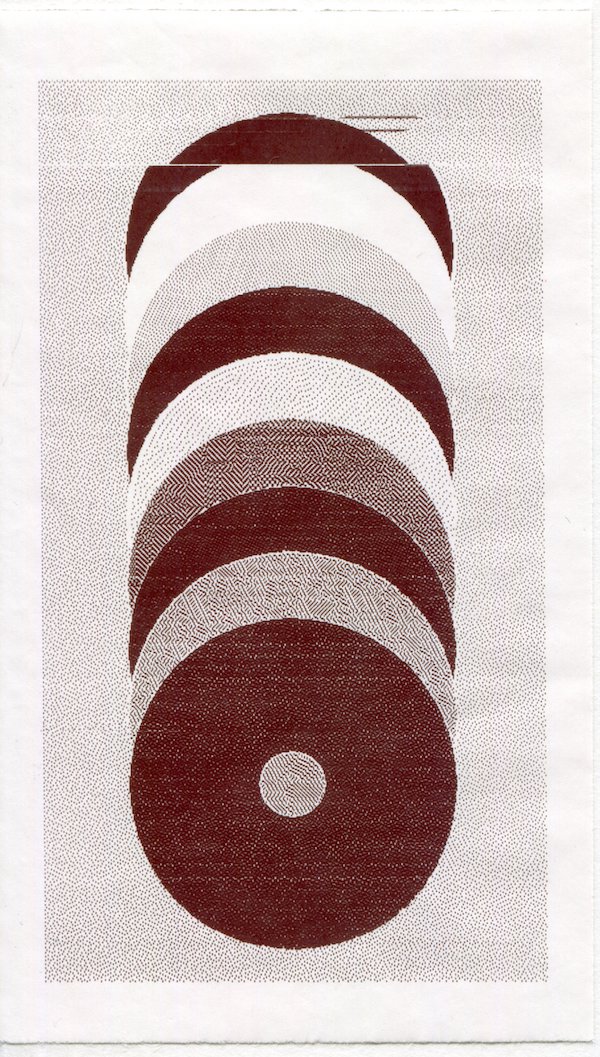
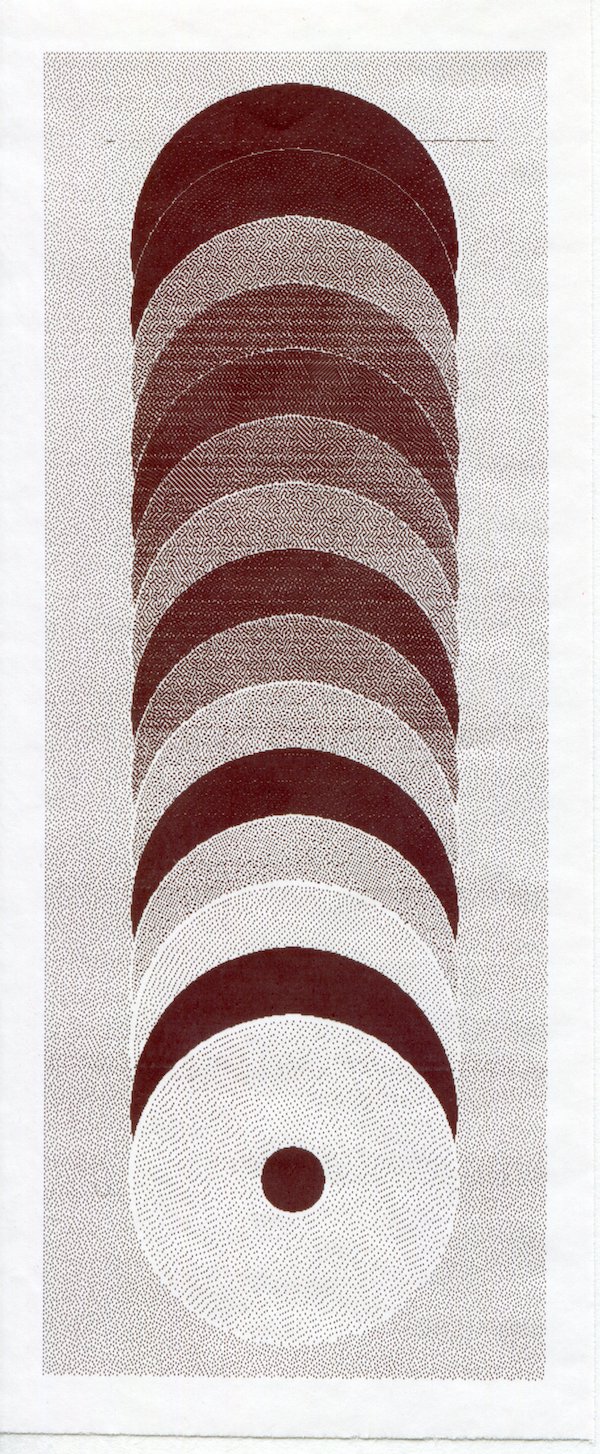
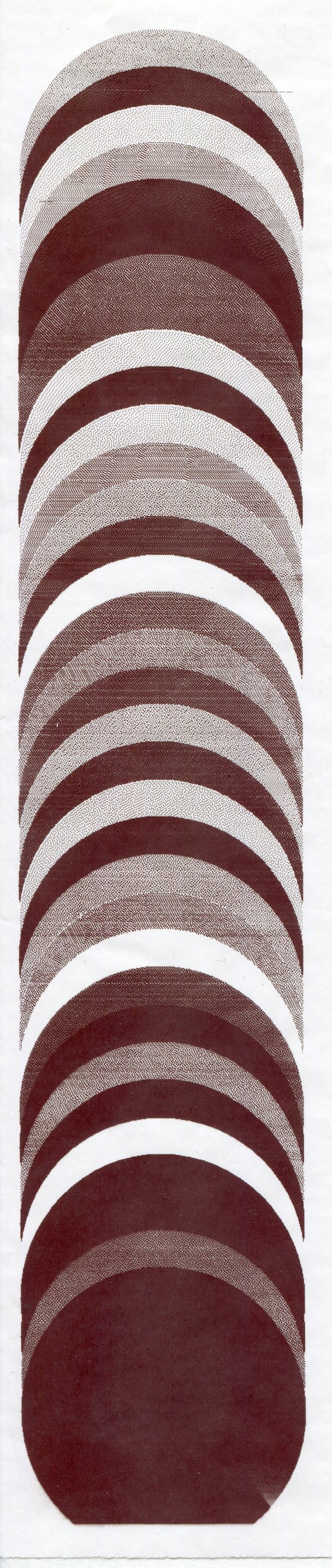
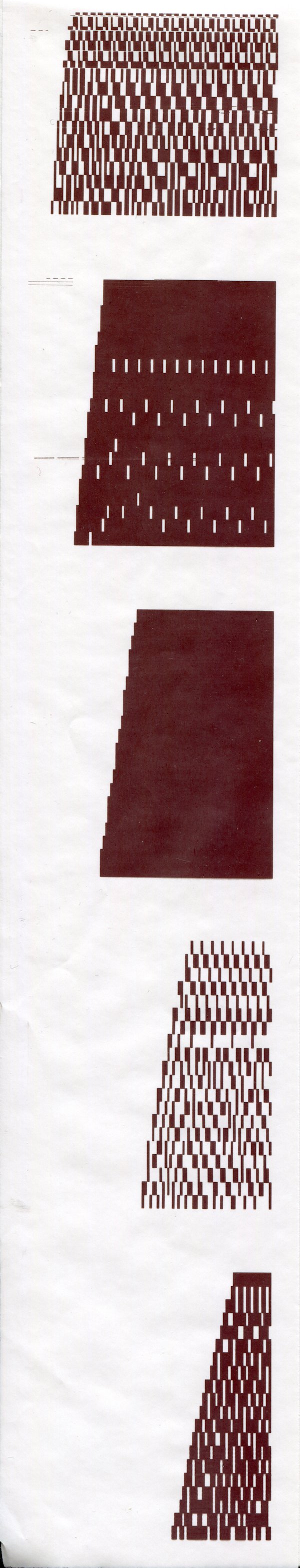
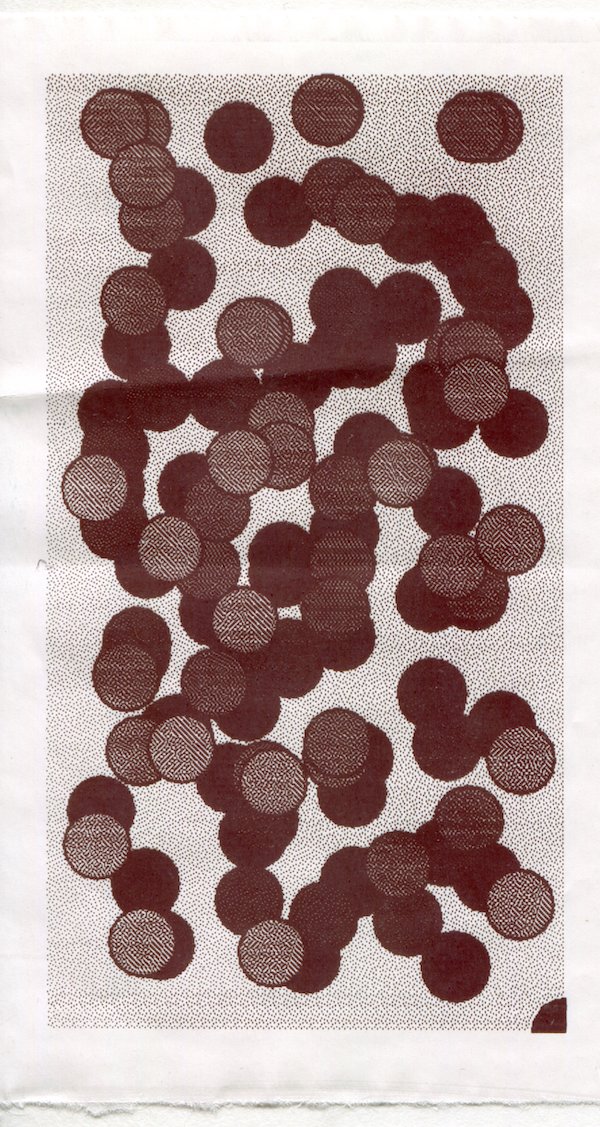
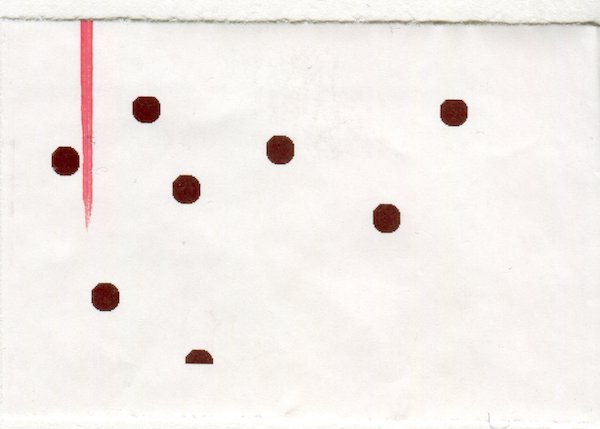
Twelve prints of a drawing made out of ellipses
that move by the horizontal position of your cursor.
There is no white space between the prints
because I rolled back the printroll.
Here, I realized I could make patterns.

04/03/2020
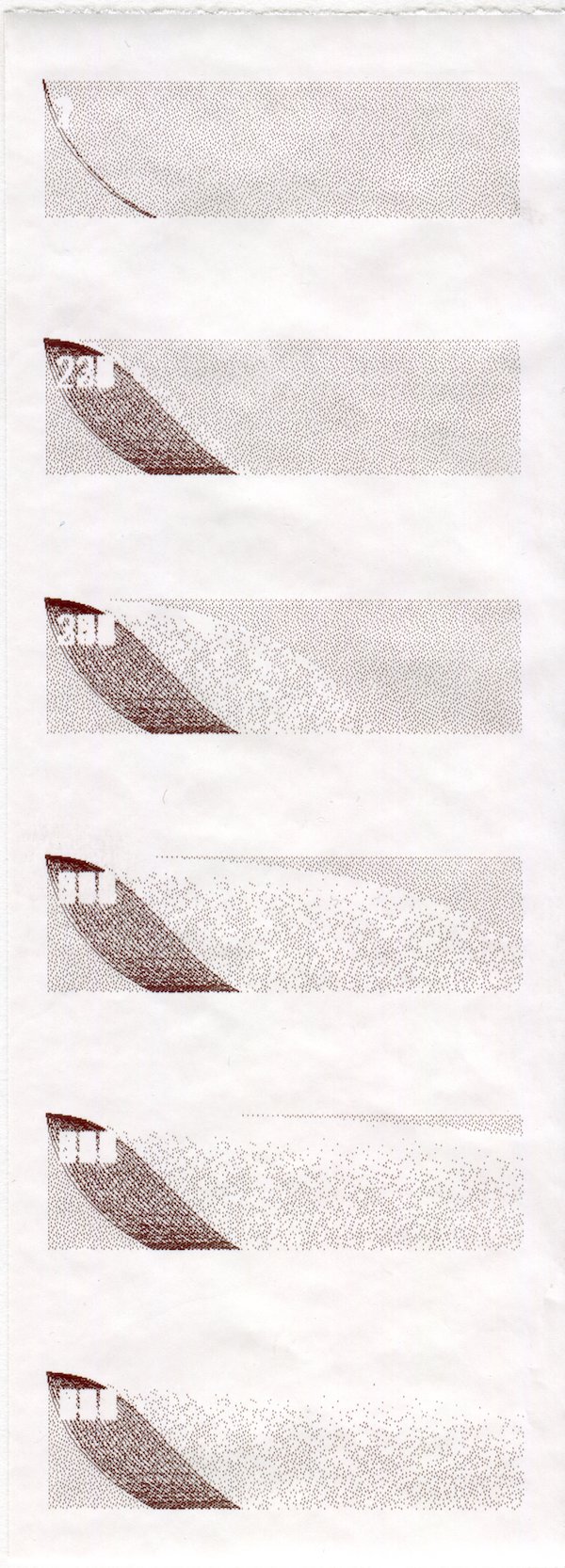
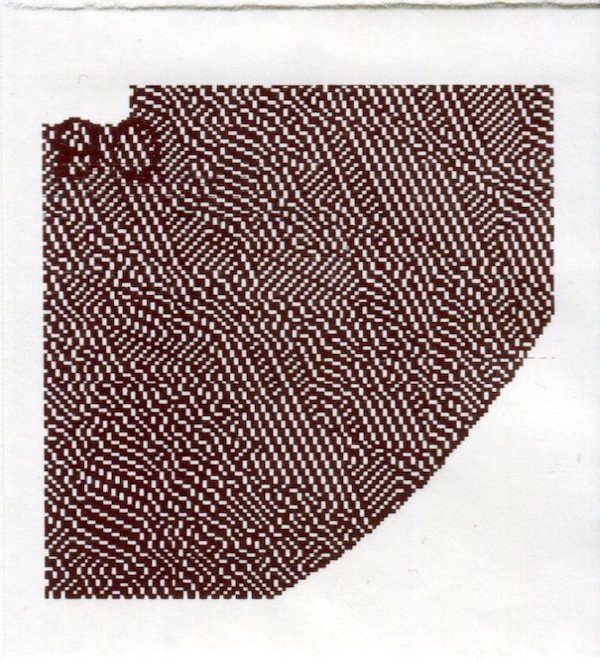
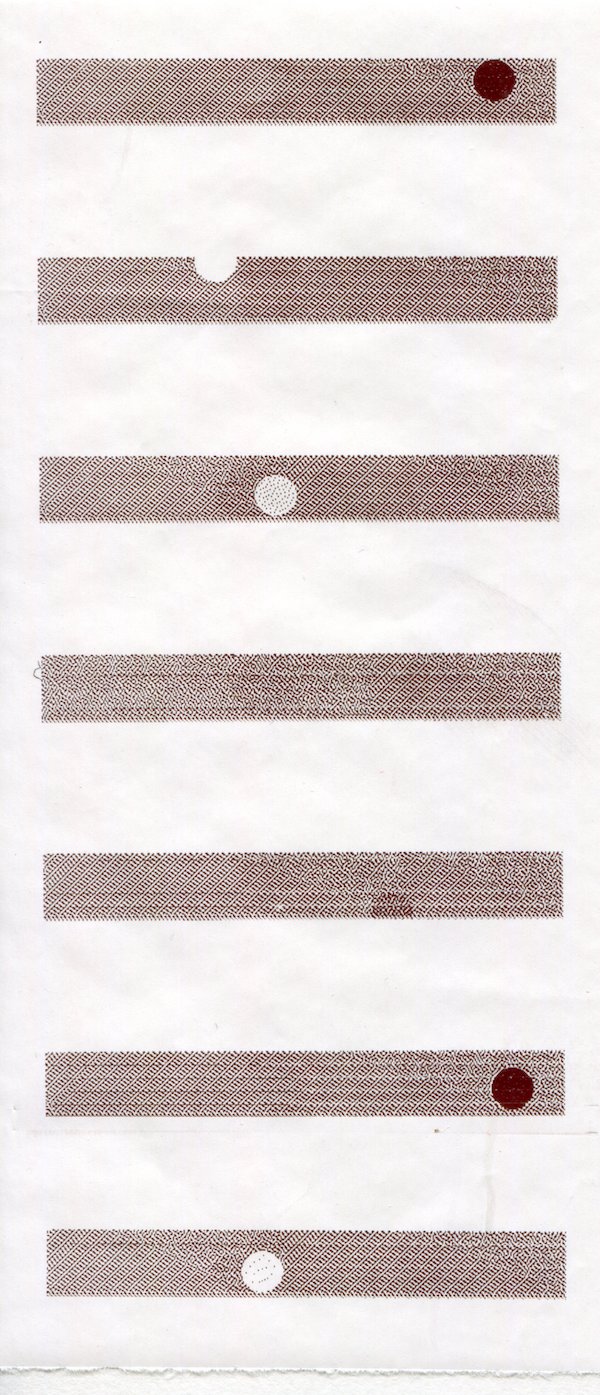
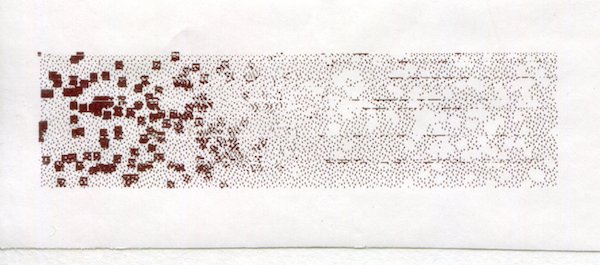
Six prints, zooms, small parts of a moving drawing of ellipses.
This small part is selected with get().
(see next highlighted image ↓)




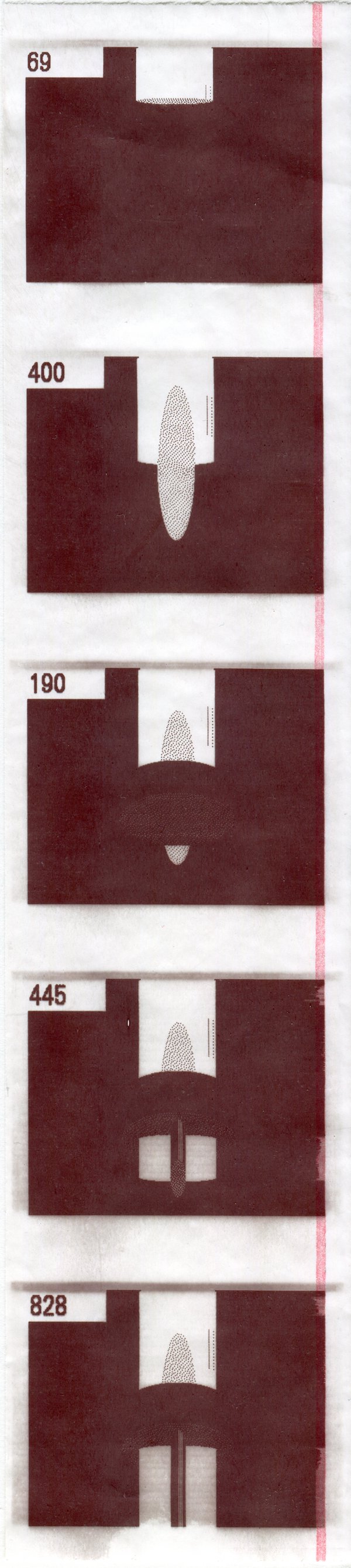
03/03/2020



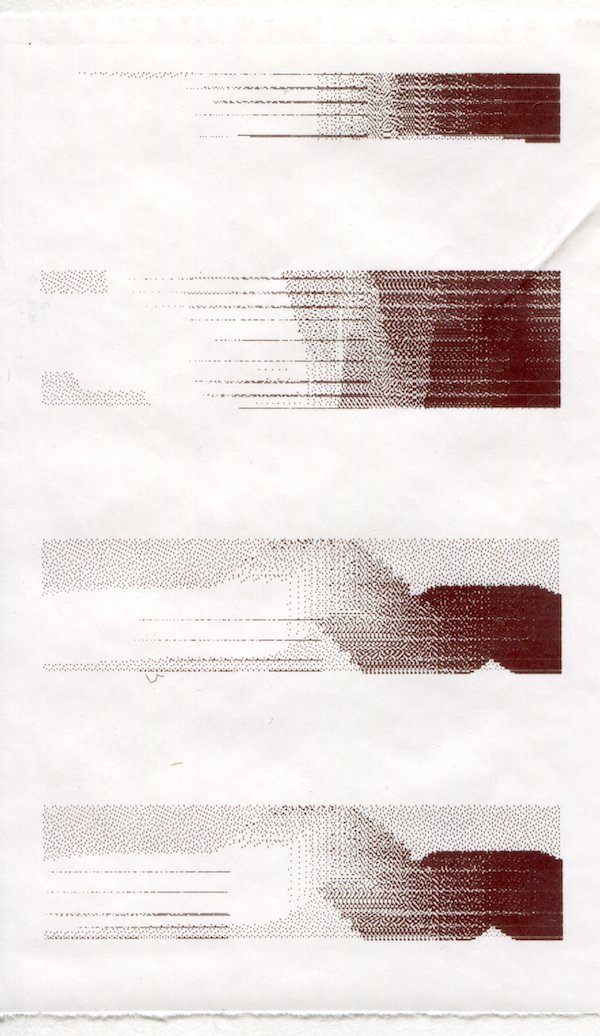
Three prints, zooms, little parts of one moving image.
With get(x, y, w, h) you can select a part from your created image.


02/03/2020
SHAKING GRID
The outcome of seeing a tutorial on how to add two loops.
This are the first ten frames + error:
"+ - ?? A°"


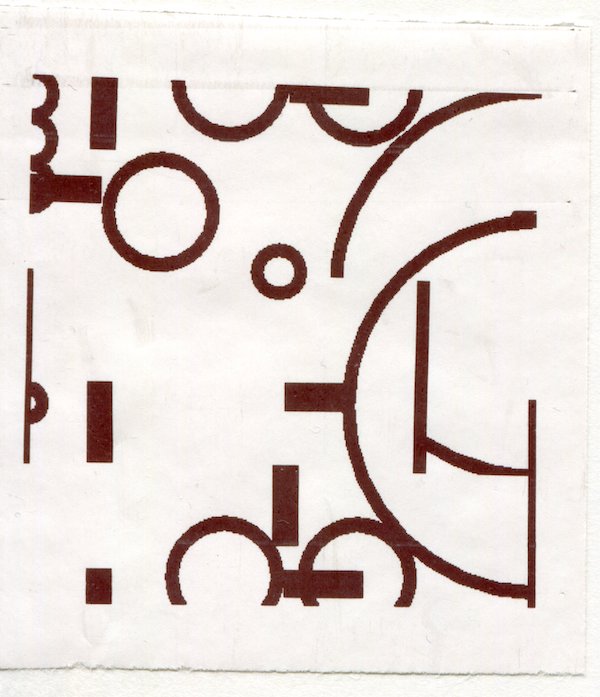
01/03/2020

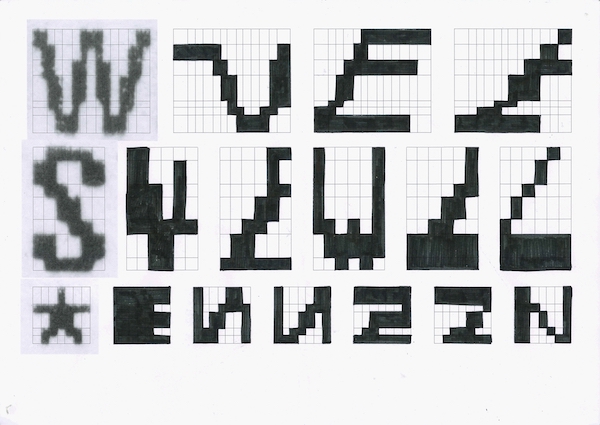
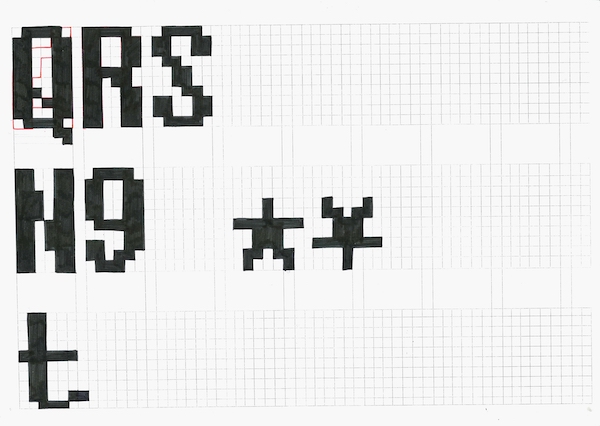
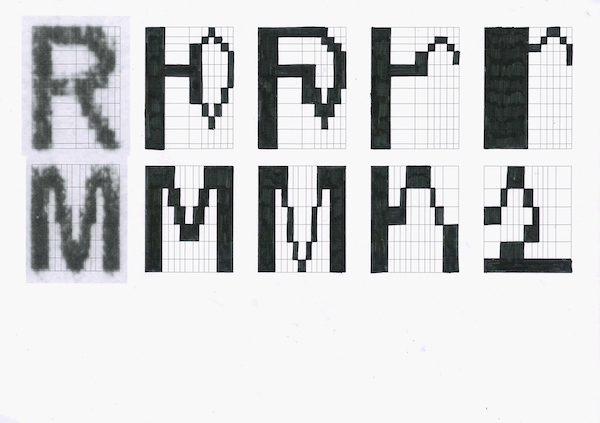
Letters made out of bezier().
This is a very slow and controlled drawing.





29/02/2020

A loop using mousePressed().
While pressing, the ellipses become wider.

28/02/2020
WALTZ
Four frames out of a loop where ellipses and rectangles
transform and change place while you press a button.


27/02/2020


ELLIPSE AND RECT PARTY
The error at the end of this print doesn't interrupt the party
but makes it EveN MoRRE FUUuuN!!

26/02/2020

VERY FAST FLYING BOWLING BALLS
An error creates thin white lines going through black ellipses.



25/02/2020
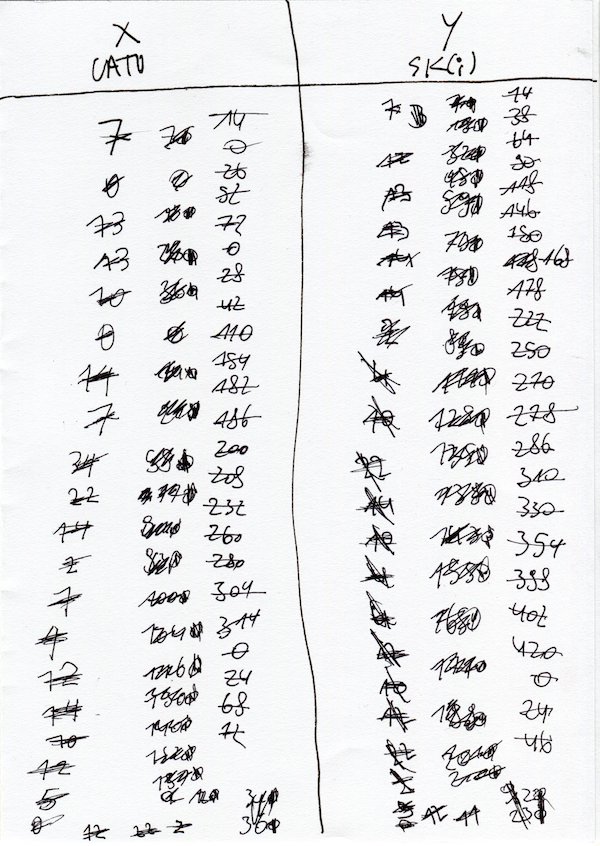
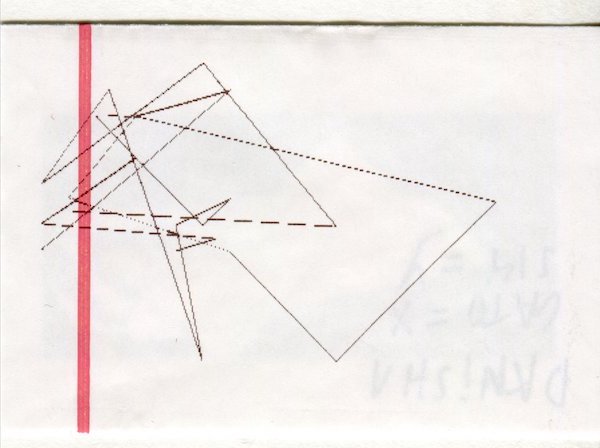
A game of danish, a card game, visualised.

cato=x ski=y * 10

(cato=)x en (ski=)y value of the cards added up * 2 (to become wider x-value)

24/02/2020

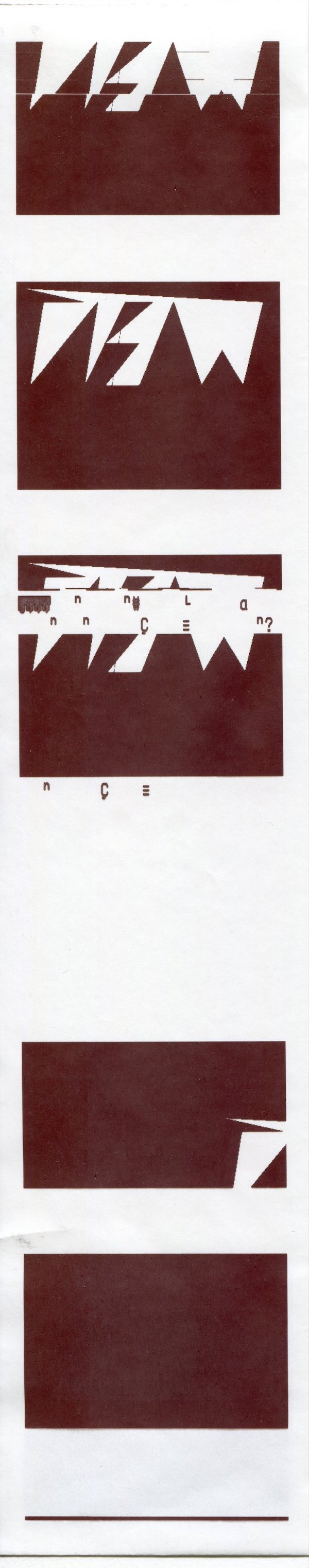
The same base as PIEW + experiments with fill() and mouseX and mouseY.
Different frames of this function were printed in sequence.
In the middle of the print there's an error:
"nnnn Ç ? ="



23/02/2020
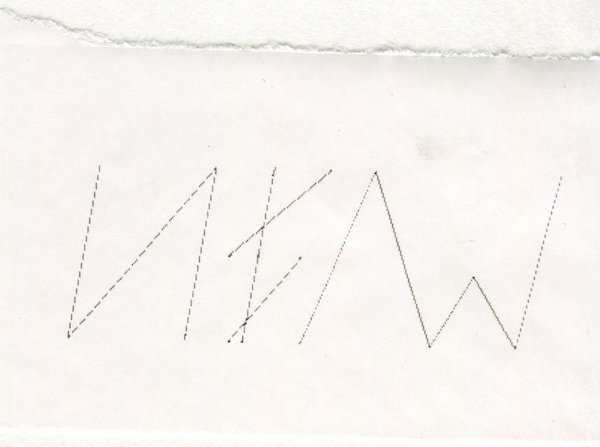
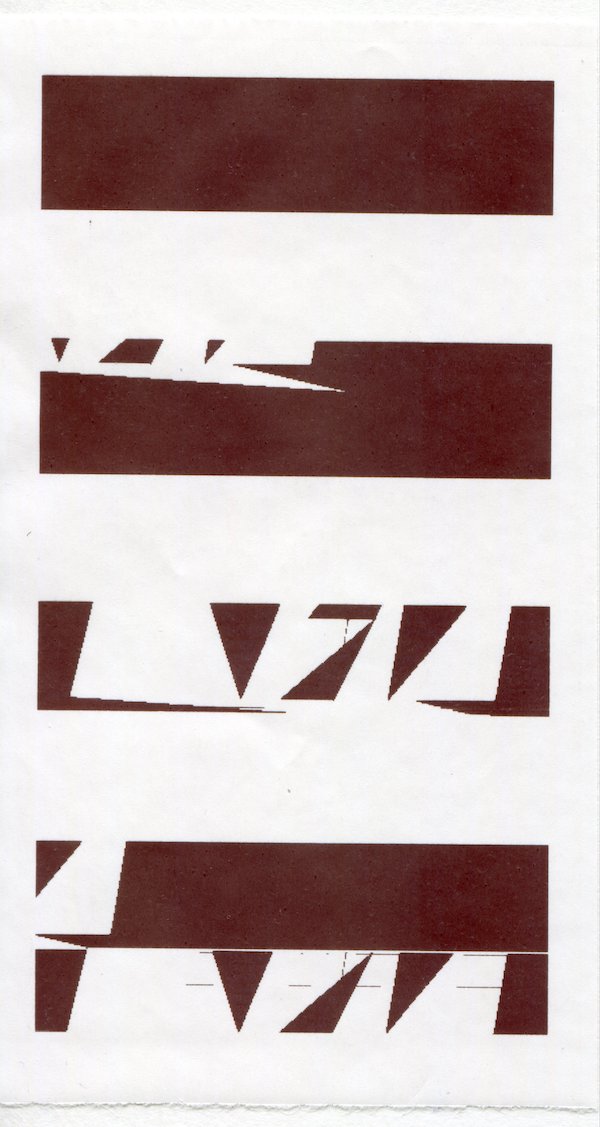
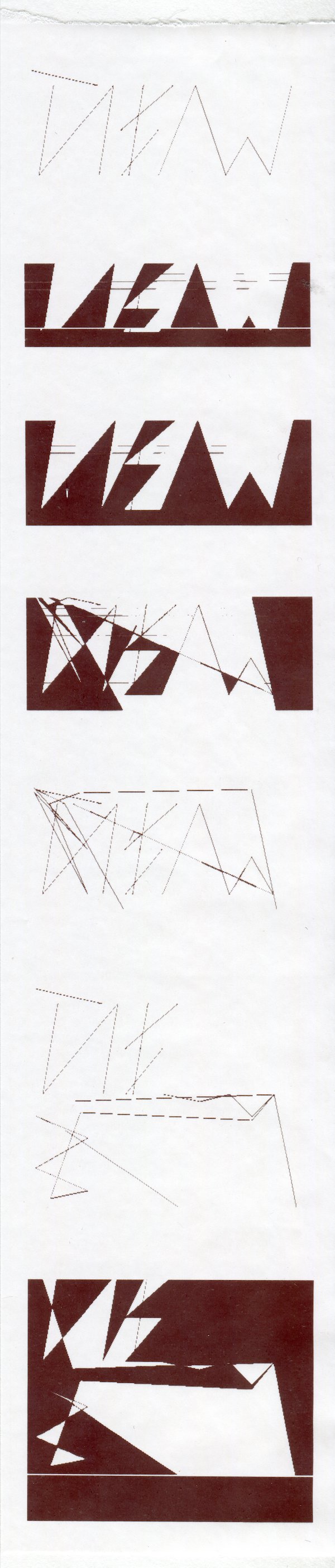
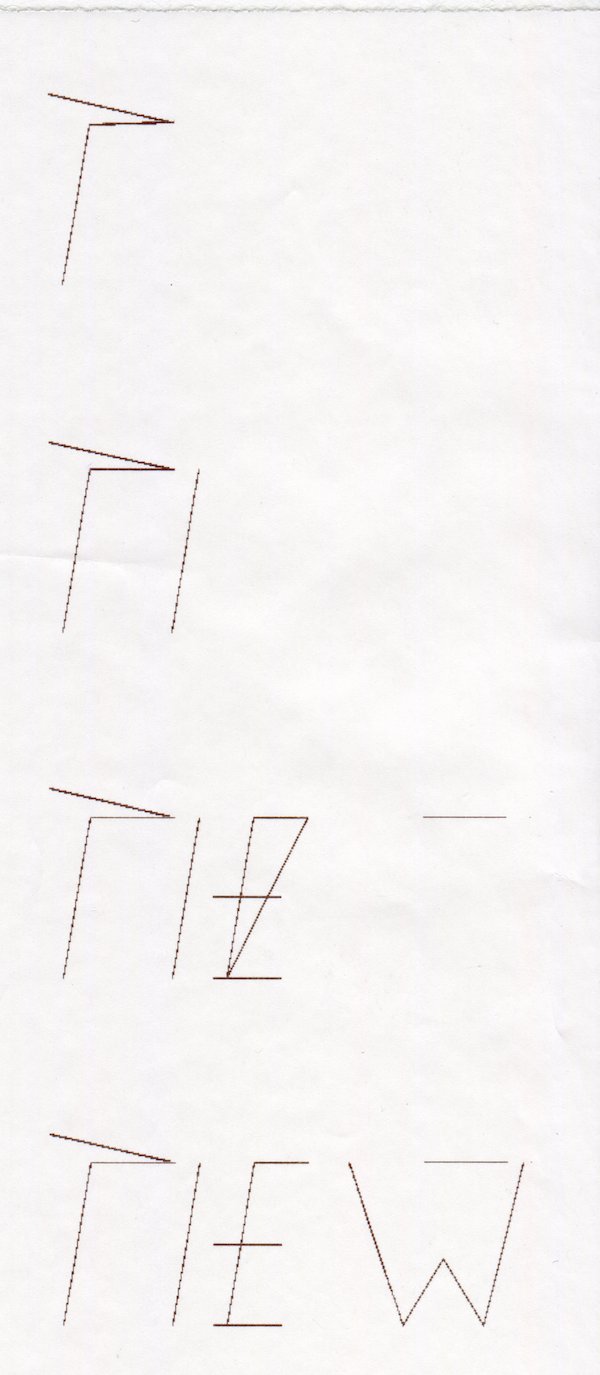
PIEW
I coded lines in a very controlled way to become letters.
I printed every time a new letter was formed.
This took a very long time.


22/02/2020
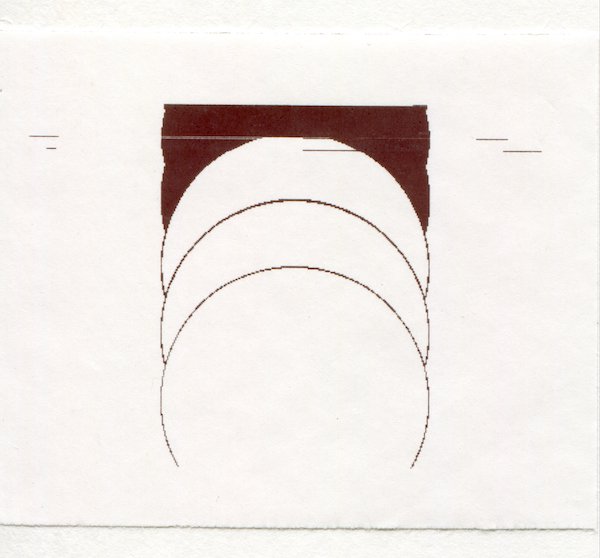
Two bezier curves.

21/02/2020


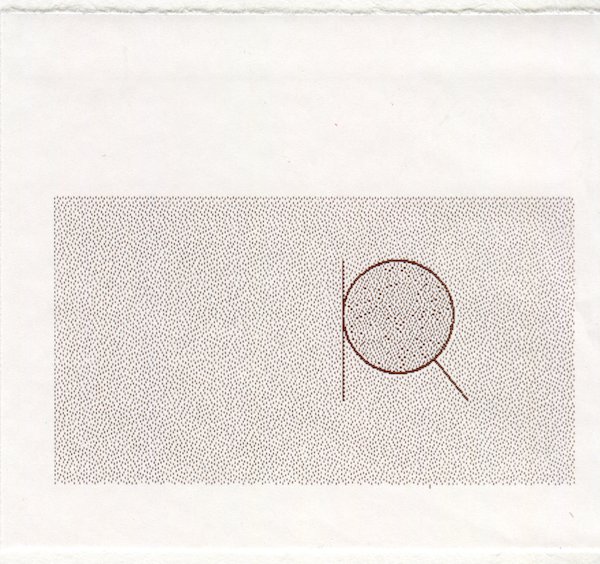
A dithered drawing instead of a dithered
image and a pleasant error at the bottom left corner.


20/02/2020


First controlled loop.


19/02/2020



A dithered image with a high contrast
to see the difference in motives on darker and lighter surfaces.




18/02/2020



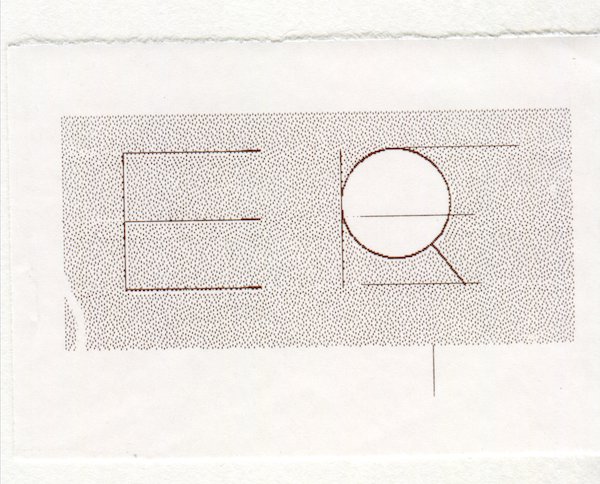
"ER" -> "scribble °"
lines coded as rect(a, b, c, d) changed to line(x1, y1, x2, y2).
The outcome is different becausse of the different syntax



*** experiments with found grids ***




*** grids ***


*** search for grids in typography ***











*** a combination of parts of tickets ***


*** parts of tickets ***






PART 1 RESEARCH
*** full tickets ***